- Hyland Connect
- Content Management
- Alfresco
- Alfresco Blog
- Anatomy of an ADF application
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
After the ADF 101 about creating your first Alfresco Application Development Framework application, in this set of tutorials we are going to see how to customise it in layout, behaviours and basic elements (buttons, text, etc.). We would like here to remember that Alfresco Application Development Framework (from now on ADF) is provided by Alfresco as Open Source, to build custom applications on top of the Activiti BPM Engine and Alfresco ECM Repository. We won’t introduce here the basis of the Alfresco ADF, because we would like to focus the content on customising an existing ADF application. To better describe the tasks, we are going to use “a step by step“ approach, more practical and easy to follow for our goal.
For further details about the Alfresco ADF, please refer to the alfresco-ng2-components GitHub Project and take a look to the Alfresco Catalog, with a friendly (and technical) overview of all the available components. For requests of support, questions and feedback, don’t forget to participate to the Community of Developers dedicated to the ADF or to the Gitter space dedicated to the Alfresco Angular 4 components.
Before diving deep in the customisations, let’s understand some technical basis about the ADF applications in general.

An ADF application as a standard Angular 4 application
As clearly described since the very beginning, an ADF application is a standard Angular 4 application. If you are not familiar with the Angular 4 development, we suggest to go through the Tour of Heroes tutorial and the Architecture Overview. It is not an easy read the very first time, but as every new technology, it will appear understandable after some training.
As a standard Angular 4 application, an ADF application can be described as following.
- An ADF application created with the Yeoman Generator, has a root module named
AppModule. The root module is the only Angular 4 module (orNgModule) of the whole application.
- An ADF application is composed by Angular 4 Components, some of them provided by Alfresco in its Alfresco Angular 4 Components project. The Alfresco Angular 4 Components are released as Open Source under the Apache 2.0 license.
- An ADF application created with the Yeoman Generator, uses Angular 4 Webpack as module bundler to incorporate assets that belong together and should be served to the client in a response to a single file request.
The structure of an ADF application
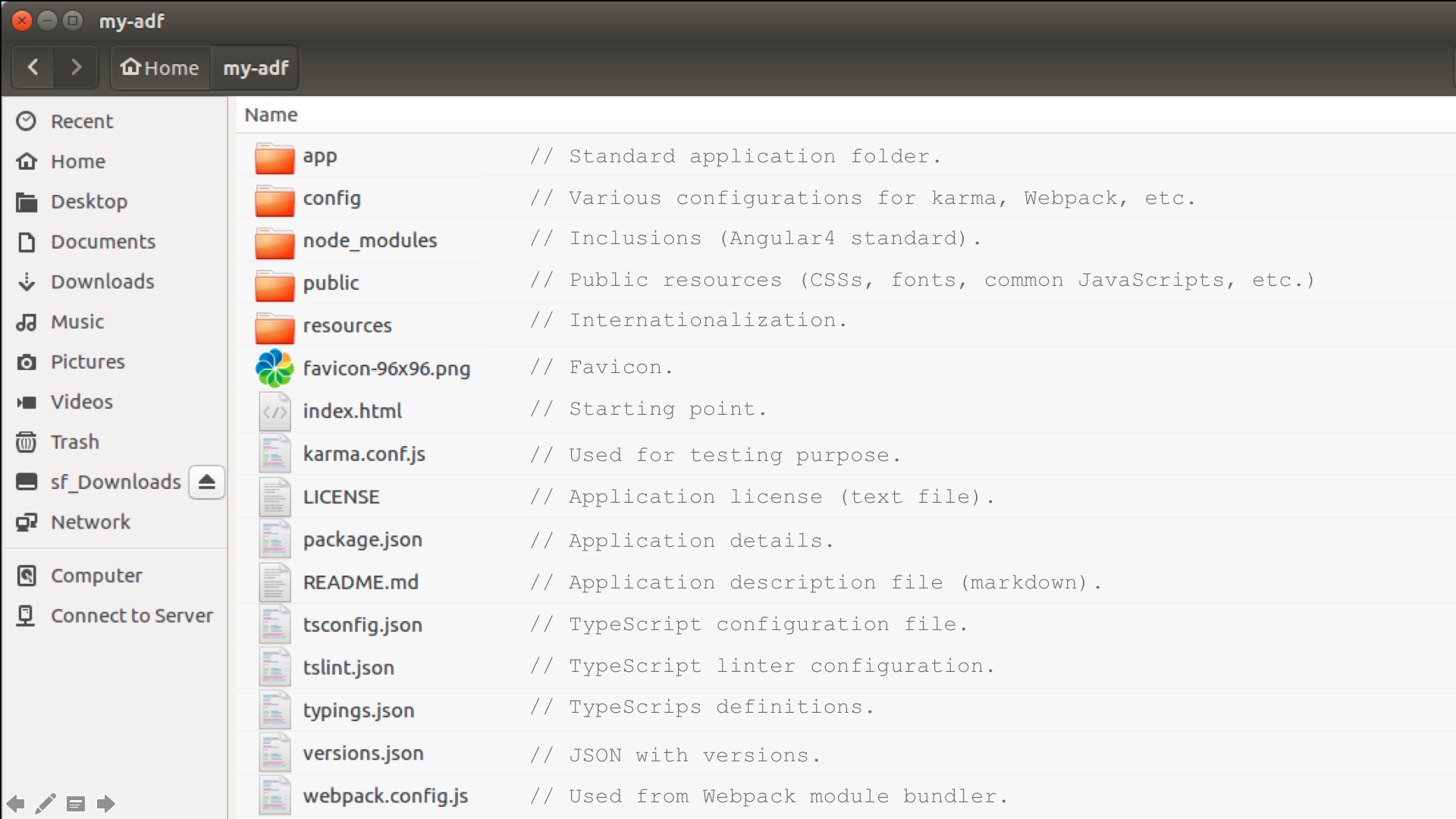
Now that we know how an ADF application is related to a standard Angular 4 application, let’s share more details about the application’s structure. Looking at the ADF application into the file system, we can recognise all the modules and components introduced above. In the following picture is showed an example of ADF application, called my-adf. The my-adf application has been created with the Yeoman Generator, exactly in the same way it is described in the Getting started with Application Development Framework tutorial.

Structure of the my-adf application into the file system.
The structure of the application is quite straightforward, if you know how an Angular 4 application works. Below some highlights on the most important files and folders, for the correct execution of the my-adf application.
index.htmlThis is the starting point for each session. The file is a regular HTML file, except for the<alfresco-app>tag that links the root module, where all the magic happens. This file contains the<html>,<head>and<body>content, common to all the pages of our application.
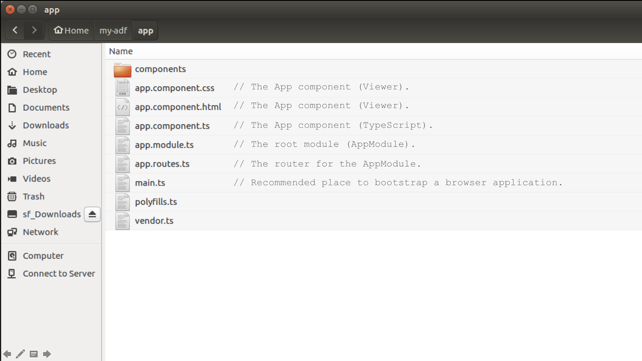
appfolder. This folder contains the core content of the Angular 4 application, defined by the root module and the components. In the following picture is showed the correspondingappfolder of ourmy-adfapplication.

Structure of the app folder into the file system.
Below some highlights on the most important content in the app folder.
main.tsThis is the TypeScript file used for bootstrapping. This file indicates where to start bootstrapping, using theAppModuleclass (the Angular 4 root module) declared into theapp.module.tsfile.
app.module.tsThis is the TypeScript file containing theAppModuleclass (the Angular 4 root module). This class defines:- The list of Angular 4 components, used in the application. In this specific application they are hosted into the components folder.
- The Angular 4 routing to enable the navigation from one view to the next. The routing rules are declared into the app.routes.ts file.
- The bootstrapping component, in our case named AppComponent, stored into the app.component.* files.
app.component.css,htmlandtsThose files define a standard Angular 4 component, controlling a patch of screen called a view. In particular:app.component.cssdefines the specific stylesheet of the component.app.component.htmldefines the HTML generated by the component (in this case, exactly where the tag <alfresco-app> appears into theindex.htmlfile).app.component.tsis the TypeScript file declaring theAppComponentclass implementing the real business logic (and behavior) of the component.
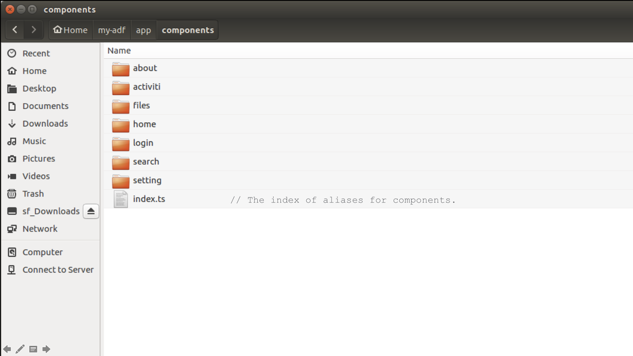
componentsfolder. This folder contains all the Angular 4 components used in the application. In the following picture is showed the corresponding components folder of themy-adfapplication.

Structure of the components folder into the file system.
In the components folder you can find: one folder for each Angular 4 component (each folder contains the component source code), an index.ts file containing the links between the alias of each component and the folder with the source code.
The implementation of each Angular 4 component, really depends on the component’s role and goal in each specific application. We won’t detail here the listed components, because some of them are extremely specific for this sample application. Instead of this, we would like to submit to your attention the online Alfresco Catalog, containing a friendly (and technical) overview of all the available components, with practical examples and human readable source code.
Google Material Design in ADF applications
 Before facing the customization, there is another topic to discuss about the ADF applications: the stylesheet. ADF applications are designed and developed to work with the Google Material Design, in particular with Material Design Lite. We won’t discuss here the basis of that design language. If you want to learn more about it, you can start from the Official Documentation and go through the library and styles, for a better understanding.
Before facing the customization, there is another topic to discuss about the ADF applications: the stylesheet. ADF applications are designed and developed to work with the Google Material Design, in particular with Material Design Lite. We won’t discuss here the basis of that design language. If you want to learn more about it, you can start from the Official Documentation and go through the library and styles, for a better understanding.
From a technical point of view, the relevant thing we are interested to share, is that every ADF application is designed according to Material Design Lite. And this means:
In the
index.htmlfile you can find the inclusions for Material Design Lite in terms of Cascading Style Sheets. Below a portion of theindex.htmlfile of themy-adfapplication.
<!-- Google Material Design Lite -->
<link href="css/material.orange-blue.min.css" rel="stylesheet">
<script src="js/material.min.js"></script>
<link href="css/iconfont/material-icons.css" rel="stylesheet">
Each ADF component generates the HTML portion, according to the Material Design components. You can find the HTML template in the
*.component.htmlfile of each folder containing an ADF component.
Each ADF component can have a customised stylesheet declared into the
*.component.cssfile. If you check into themy-adfapplication, in particular into each folder containing an ADF component, you can find a*.component.cssfile (for example inactiviti,files,home,login,setting) or you cannot find it, if the default Material Design Lite stylesheet is enough (for example in about, search). Those*.component.cssfiles are exactly the place where we are going to act to customise the colors and stylesheet in general.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- ADF Upgrade from 6.8.0 to 7.0.0 in Alfresco Forum
- Installation of Alfresco Community 7.3 with Docker in Alfresco Forum
- Highlights from the Alfresco Vegas Hack-a-thon 2025 in Alfresco Blog
- Implementing Alfresco pdf-toolkit to Alfresco community edition 7.4 in Alfresco Forum
- cmis query performance in Alfresco Forum
