- Hyland Connect
- Content Management
- Alfresco
- Alfresco Blog
- Anatomy of an ADF 2.0 application
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This content is part of the Alfresco ADF getting started tutorial and describes how to understand your Angular application built using Alfresco ADF Yeoman Generator. In the following sections we are going to discover the anatomy of the web application to understand the basis its definition.
Relation between an ADF application and an Angular application
As clearly described since the very beginning, an Alfresco ADF application is a standard Angular application. More in particular in case of ADF 2.0, it is a standard Angular 5 application. If you are not familiar with the Angular development, we suggest to go through the Tour of Heroes tutorial and the Architecture Overview. It is not an easy read the very first time, but as every new technology, it will appear understandable after some training.
As a standard Angular application, an Alfresco ADF application can be described as following.
An Alfresco ADF application has a root module named AppModule. The root module is the only Angular module (or NgModule) of the whole application, even if a service module named ADFModule is provided, containing all the ADF specific modules in one place.
An Alfresco ADF application is composed by Angular Components, some of them provided by Alfresco in its Alfresco Angular Components project. The Alfresco Angular Components are released as Open Source under the Apache 2.0 license.
An Alfresco ADF application uses Angular CLI as module bundler to incorporate assets that belong together and should be served to the client in a response to a single file request.
Structure of an ADF application
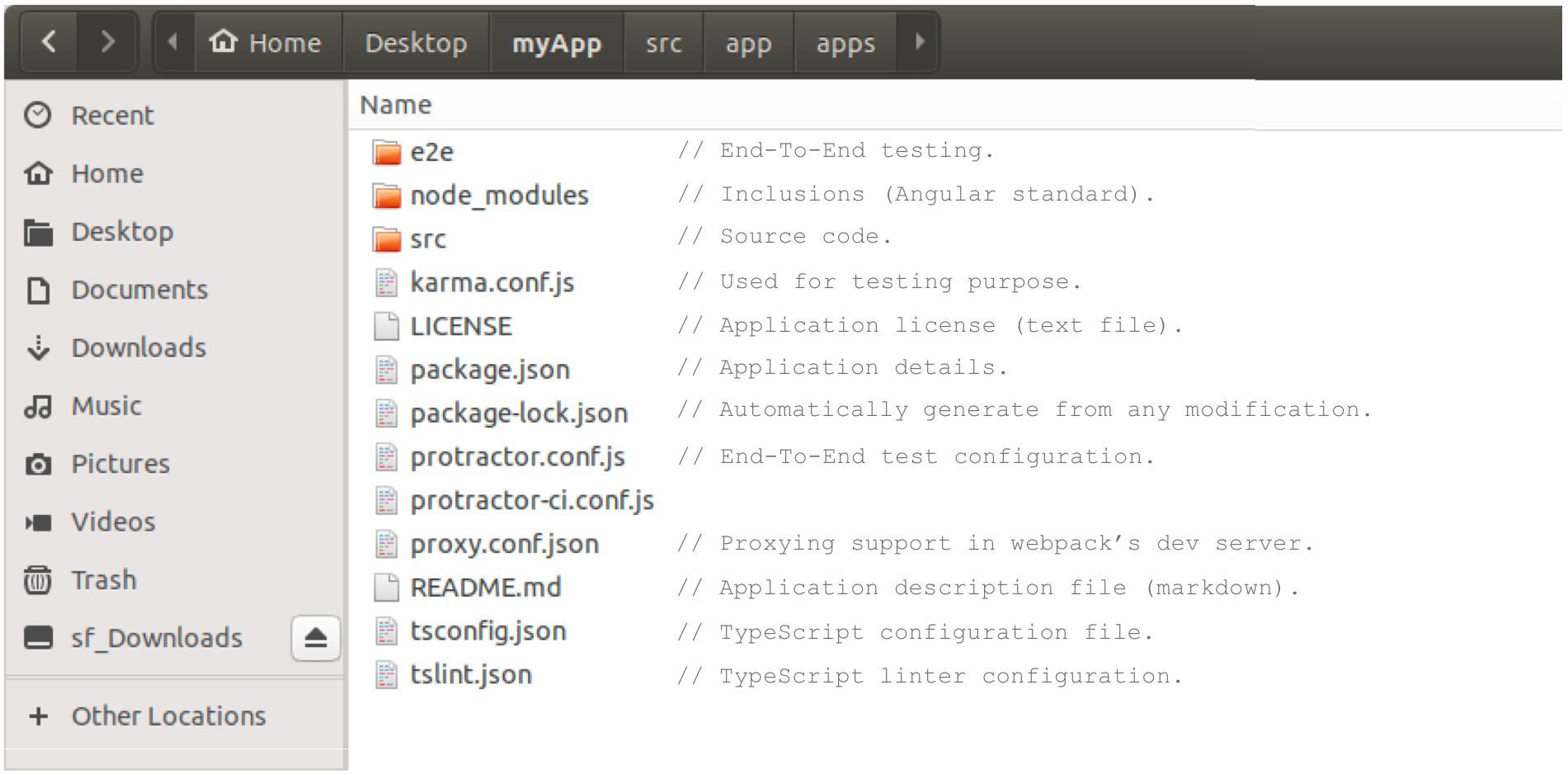
Now that we know how an Alfresco ADF application is related to a standard Angular application, let’s share more details about the application’s structure. Looking at the Alfresco ADF application into the file system, we can recognise all the modules and components introduced above. In the following picture is showed an example of Alfresco ADF application, built the Yeoman Generator introduced above in the tutorial.

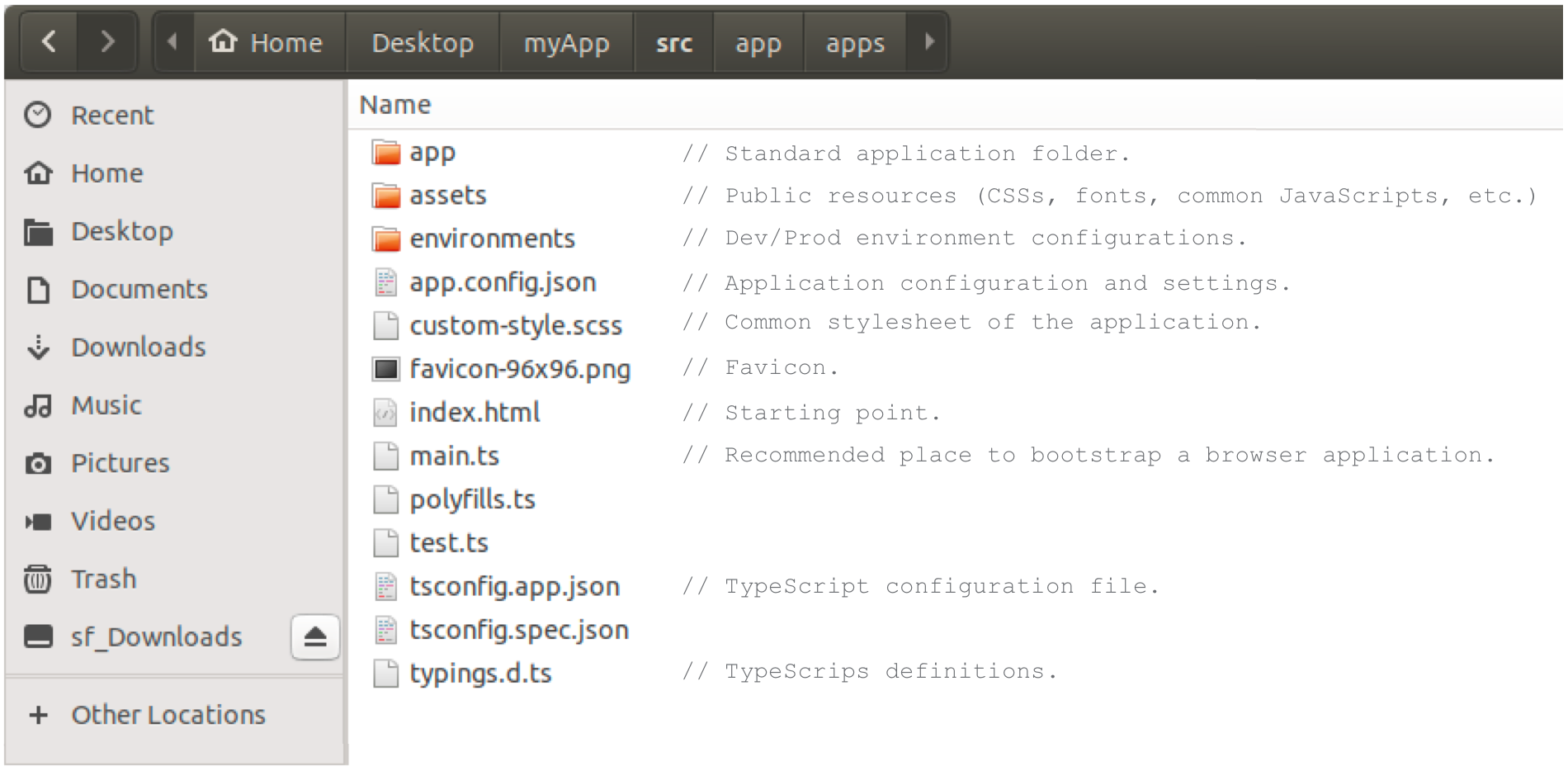
The structure of the application is straightforward, if you know how an Angular application works. All the source code is defined into the src folder, detailed in its structure, into the following picture.

Below some highlights on the most important files and folders, for the correct execution of the myApp application. All of the following are located into the src folder of the application.
index.htmlThis is the starting point for each session. The file is a regular HTML file, except for the<app-root>tag that links the root module, where all the magic happens. This file contains the<html>,<head>and<body>content, common to all the pages of our application.
main.tsThis is the TypeScript file used for bootstrapping. This file indicates where to start bootstrapping, using theAppModuleclass (the Angular root module) declared into theapp/app.module.tsfile.
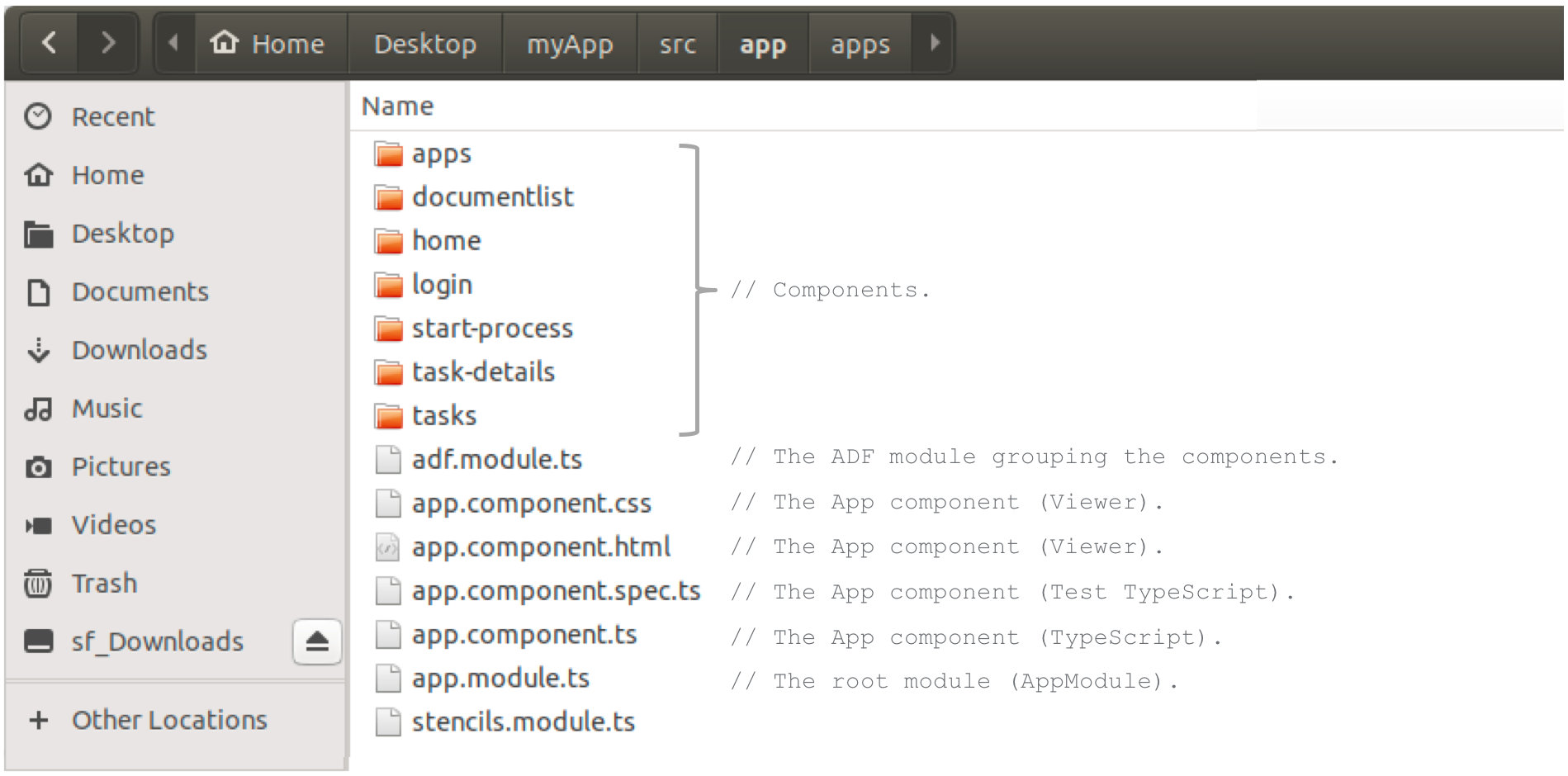
appfolder. This folder contains the core content of the Angular application, defined by the root module and the components. In the following picture is described the correspondingappfolder of themyAppapplication.

Below some highlights on the most important content in the app folder.
app.module.tsThis is the TypeScript file containing theAppModuleclass (the Angular root module). This class defines:- The list of Angular components, used in the application. In this specific application they are hosted into the components folder.
- The Angular routing to enable the navigation from one view to the next.
- The bootstrapping component, in our case named
AppComponent, stored into theapp.component.*files.
app.component.css,html,spec.tsandtsThose files define a standard Angular component, controlling a patch of screen called a view. In particular:app.component.cssdefines the specific stylesheet of the component.app.component.htmldefines the HTML generated by the component (in this case, exactly where the tag<app-root>appears into theindex.htmlfile).app.component.spec.tsis the Unit Tests in TypeScript for the component.app.component.tsis the TypeScript file declaring theAppComponentclass implementing the real business logic (and behavior) of the component.
- The
componentfolders. The folders contain all the Angular components used in the application. In the picture:DataTable,DocumentList,Home,LoginandViewer. The implementation of each Angular component, really depends on the component’s role and goal in each specific application. We won’t detail here the listed components, because some of them are extremely specific for this sample application.
Material Design in an ADF application
Before moving a step further, there is another topic to discuss about the ADF applications: the stylesheet. ADF applications are designed and developed to work with the Material Design, the Google's Material Design components for Angular. We won’t discuss here the basis of that design language. If you want to learn more about it, you can start from the Official Documentation for a better understanding.
From a technical point of view, the relevant thing we are interested to share, is that every ADF application is designed according to Material Design. And this means:
- In the
style.cssfile you can find the inclusions for Material Design in terms of Cascading Style Sheets.
- Each ADF component generates the HTML portion, according to the Material Design. You can find the HTML template in the
*.component.htmlfile of each folder containing an ADF component.
- Each ADF component can have a custom stylesheet declared into the
*.component.cssfile. If you check into the ADF application, in particular into each folder containing an ADF component, you can find a*.component.cssfile, or you cannot find it if the default Material Design is enough. Those*.component.cssfiles are exactly the place where we are going to act to customise the colours and stylesheet in general.
These are all the main basis to understand the anatomy of a standard Angular application built using Alfresco ADF.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Problemas para instalar Alfresco Community Edition 25.3 en windows server 2022 in Alfresco Forum
- Trying to get application to run in Alfresco Forum
- Alfresco Community Edition 25.3 Release Notes in Alfresco Blog
- Alfresco Developer Resources in Alfresco Blog
- Enhanced Backward Compatibility in ACA 7.2.0 and ADW 7.2.0 in Alfresco Blog
