- Hyland Connect
- Content Management
- Alfresco
- Alfresco Archive
- Re: PNG ICON
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-25-2016 03:56 AM
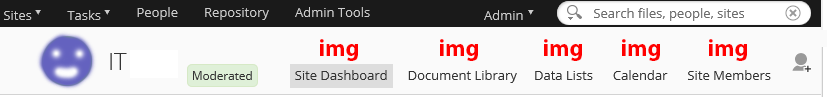
someone know how added png icon for share site buttons? for example:
-Dashboard site
-Document Library
-Blog
and another buttons.
thank you for your responses !
- Labels:
-
Archive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-23-2016 06:44 AM
Those menu items are rendered by the Aikau "alfresco/menus/AlfMenuBarItem" which does have support for adding icons, however the default icon position is to the left and not above (I suspect you're trying to recreate the look of the old 3.4 header?)
Firstly you're always going to need to extend the header (you're going to make sure you follow the steps in this SO question and answer I created to ensure that the customization is applied to all pages in Share. For general guidance on extending the Share header you can read this blog post.
You're going to want to either extend the AlfMenuBarItem widget (or create an entirely new widget) and then update the page model defined by the share-header.lib.js file - in particular the part of the model created by the "getSiteNavigationWidgets" function to swap out the default widgets with your custom version.
You can do this by searching for the IDs of the menu items... the steps described in this blog post will help you get the IDs and snippets of code for finding them.
Hopefully that makes sense - please reply if you need more assistance with this!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-22-2016 05:30 PM
Sorry that no one has answered yet. I think it might help if you could take a screenshot and mark it up to show what it is you are trying to do. A picture is worth a thousand words.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-23-2016 02:09 AM
What i want to do:

thank you for your responses !
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-23-2016 06:44 AM
Those menu items are rendered by the Aikau "alfresco/menus/AlfMenuBarItem" which does have support for adding icons, however the default icon position is to the left and not above (I suspect you're trying to recreate the look of the old 3.4 header?)
Firstly you're always going to need to extend the header (you're going to make sure you follow the steps in this SO question and answer I created to ensure that the customization is applied to all pages in Share. For general guidance on extending the Share header you can read this blog post.
You're going to want to either extend the AlfMenuBarItem widget (or create an entirely new widget) and then update the page model defined by the share-header.lib.js file - in particular the part of the model created by the "getSiteNavigationWidgets" function to swap out the default widgets with your custom version.
You can do this by searching for the IDs of the menu items... the steps described in this blog post will help you get the IDs and snippets of code for finding them.
Hopefully that makes sense - please reply if you need more assistance with this!
- Disable Rename option in Share -( Edit icon while hovering in document library) in Alfresco Forum
- Alfresco Community Edition 23.2 Release Notes in Alfresco Blog
- Custom Doclib extension button for certain file extensions in Alfresco Forum
- Alfresco Customer Newsletter — October 2023 in Alfresco Blog
- How to limit access to an ADW extension to a group? in Alfresco Forum
Tags
Find what you came for
We want to make your experience in Hyland Connect as valuable as possible, so we put together some helpful links.
