- Hyland Connect
- Platform
- Alfresco
- Alfresco Archive
- Re: Customize header of Site
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-01-2016 05:01 AM
Hello
I'm using Aikau to customize my headers and it's working fine
Actually I'm hiding menu if you are not an admin
widgetUtils.deleteObjectFromArray(model.jsonModel, "id", "HEADER_SITE_MEMBERS");
widgetUtils.deleteObjectFromArray(model.jsonModel, "id", "HEADER_SITE_DASHBOARD");
widgetUtils.deleteObjectFromArray(model.jsonModel, "id", "HEADER_SITE_CONFIGURATION_DROPDOWN");
widgetUtils.deleteObjectFromArray(model.jsonModel, "id", "HEADER_SITE_DOCUMENTLIBRARY");
widgetUtils.deleteObjectFromArray(model.jsonModel, "id", "HEADER_SITE_DATA-LISTS");

as you can see it's not working for document library and data-lists,
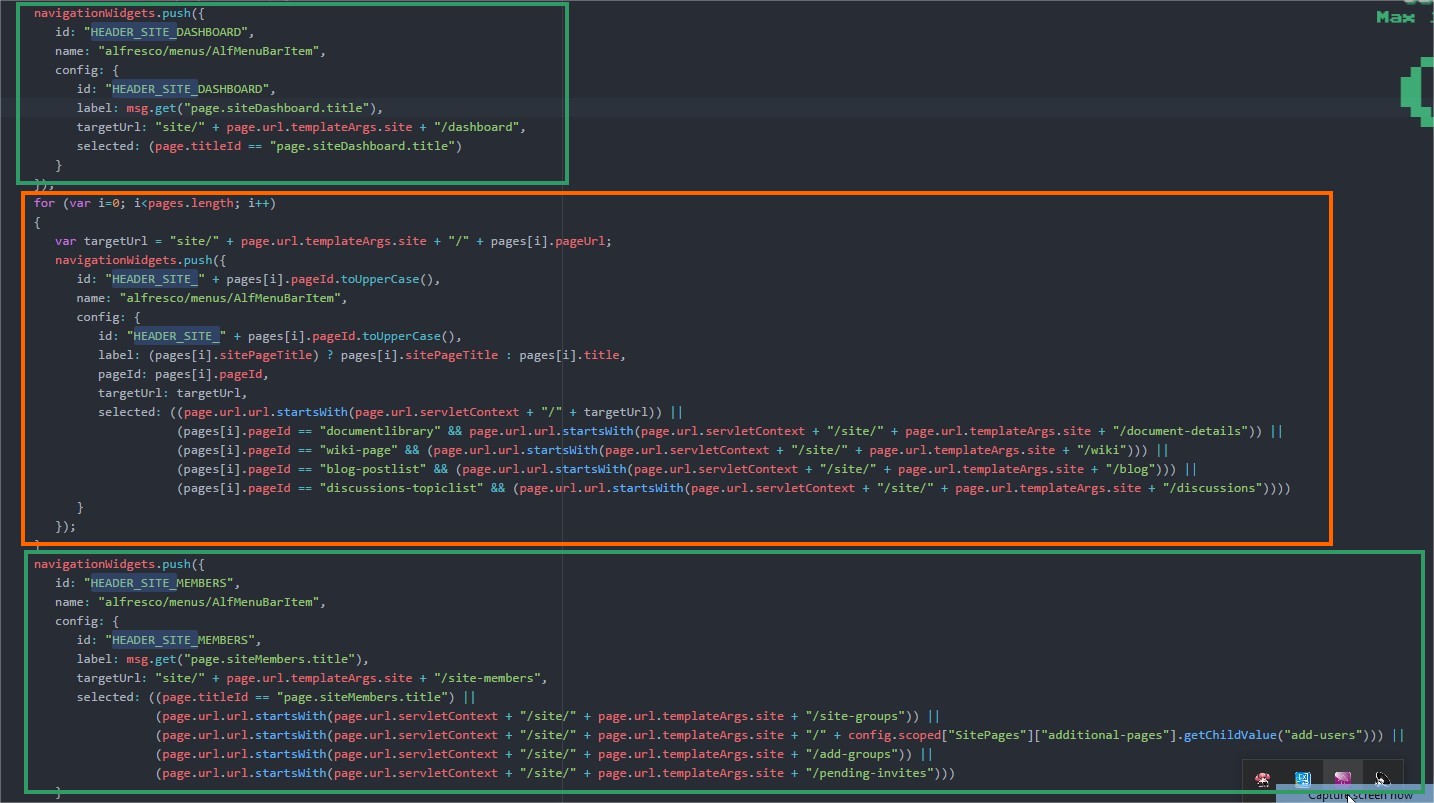
when we explore the code we can see the difference of how they are created
in share-header.lib.js

For example the HEADER_SITE_MEMBERS is call with his name
**********
id: "HEADER_SITE_MEMBERS",
**********
and the HEADER_SITE_DATA-LISTS 's name is created in the function with
**********
id: "HEADER_SITE_" + pages[i].pageId.toUpperCase(),
**********
wich I can understand, he has to create them depending of our widgets
But where i'm lost is why I can't delete them with their ID like the others ?
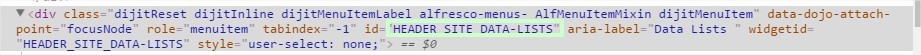
I'm shure of the id because we can see it in the browser

So my questions is why are they not working the same way ? if it's a generated ID or a given ID it's not different once is in the share application ?
thank you in advance !
- Labels:
-
Archive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-01-2016 09:14 AM
I found a solution for my personal problem
by switching in debug mode (I had hard time to find it, it was a module to manually deploy ) and
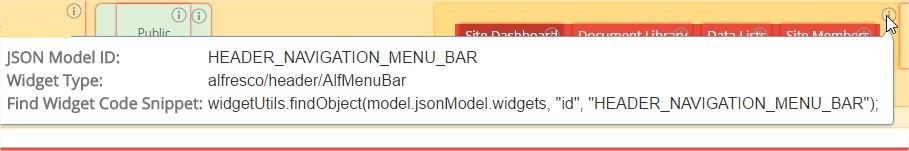
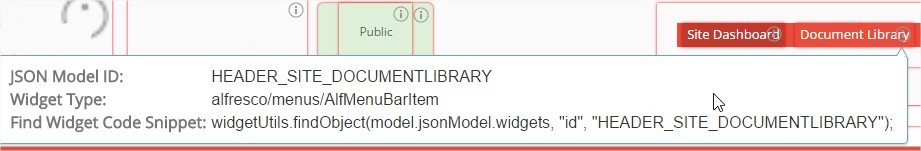
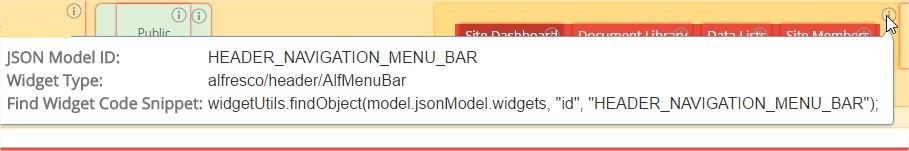
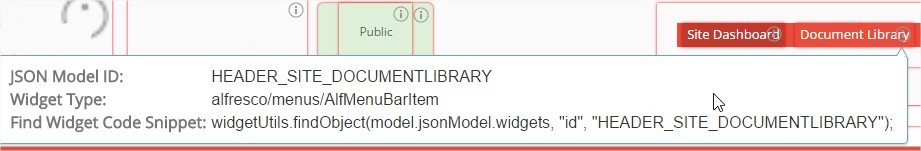
"toogle developpeur mode" you can see where and how get the widget, wich help me to realized all of the menu where inside a widget

but for a person who would like only get out the "document library" menu I still wonder how ... altought this debbug mode tell us that our method is correct ...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-01-2016 09:14 AM
I found a solution for my personal problem
by switching in debug mode (I had hard time to find it, it was a module to manually deploy ) and
"toogle developpeur mode" you can see where and how get the widget, wich help me to realized all of the menu where inside a widget

but for a person who would like only get out the "document library" menu I still wonder how ... altought this debbug mode tell us that our method is correct ...

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-01-2016 03:01 PM
I'm glad you were able to resolve this problem - I saw the question earlier but didn't have a chance to respond. With regards to the Developer Mode - you will always see that in the Debug Menu when Share is started with client-debug set to try in the config. The module is just an additional way of enabling it.
- Problem with XML parsing in Alfresco Forum
- Something's wrong with this page...When login share in Alfresco Forum
- Alfresco custom site permission model for reading folders and reading+writing content in Alfresco Forum
- Customizing Alfresco Share 7.4 Login Page in Alfresco Forum
- Add custom dashlet to site in Alfresco Forum
Tags
Find what you came for
We want to make your experience in Hyland Connect as valuable as possible, so we put together some helpful links.
