- Hyland Connect
- Content Management
- Alfresco
- Alfresco Archive
- Custom Dashlet breaks dashboard
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Custom Dashlet breaks dashboard
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-15-2016 03:20 PM
I created a custom dashlet. It doesn't contain anything except some html that I have created. When I put it in, everything works, except when I put a different dashlet below the dashlet I have created the dashboard goes wacky.
Dashboard ftl
<script type="text/javascript">//<![CDATA[
var dashlet = new Alfresco.dashlet.Notice("${args.htmlid}").setOptions(
{
"componentId": "${instance.object.id}",
"title": "<#if args.title?exists>${args.title?js_string}</#if>",
"text": "<#if args.text?exists>${args.text?js_string}</#if>"
}).setMessages(
${messages}
);
new Alfresco.widget.DashletResizer("${args.htmlid}", "${instance.object.id}");
new Alfresco.widget.DashletTitleBarActions("${args.htmlid}").setOptions(
{
actions:
[
{
cssClass: "help",
bubbleOnClick:
{
message: "${msg("dashlet.help")?js_string}"
},
tooltip: "${msg("dashlet.help.tooltip")?js_string}"
}
]
});
//]]></script><div class="dashlet notice-dashlet">
<div class="title" id="${args.htmlid}-title"><#if args.title?? && args.title != "">${args.title}<#else>${msg("notice.defaultTitle")}</#if></div>
<div class="body scrollableList"<#if args.height??> style="height: ${args.height}px;"</#if>>
<div id="${args.htmlid}-text" class="text-content">
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>AOR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">Outreach Toolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>OR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">Outreach Toolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>AOR</b><br>
<a href="/site//dashboard">AOR</a> | <a href="/site/documentlibrary">Toolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>AOR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">oolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>OR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">oolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>OR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">oolkit</a>
</div>
</div>
</div>
</div>
</div>
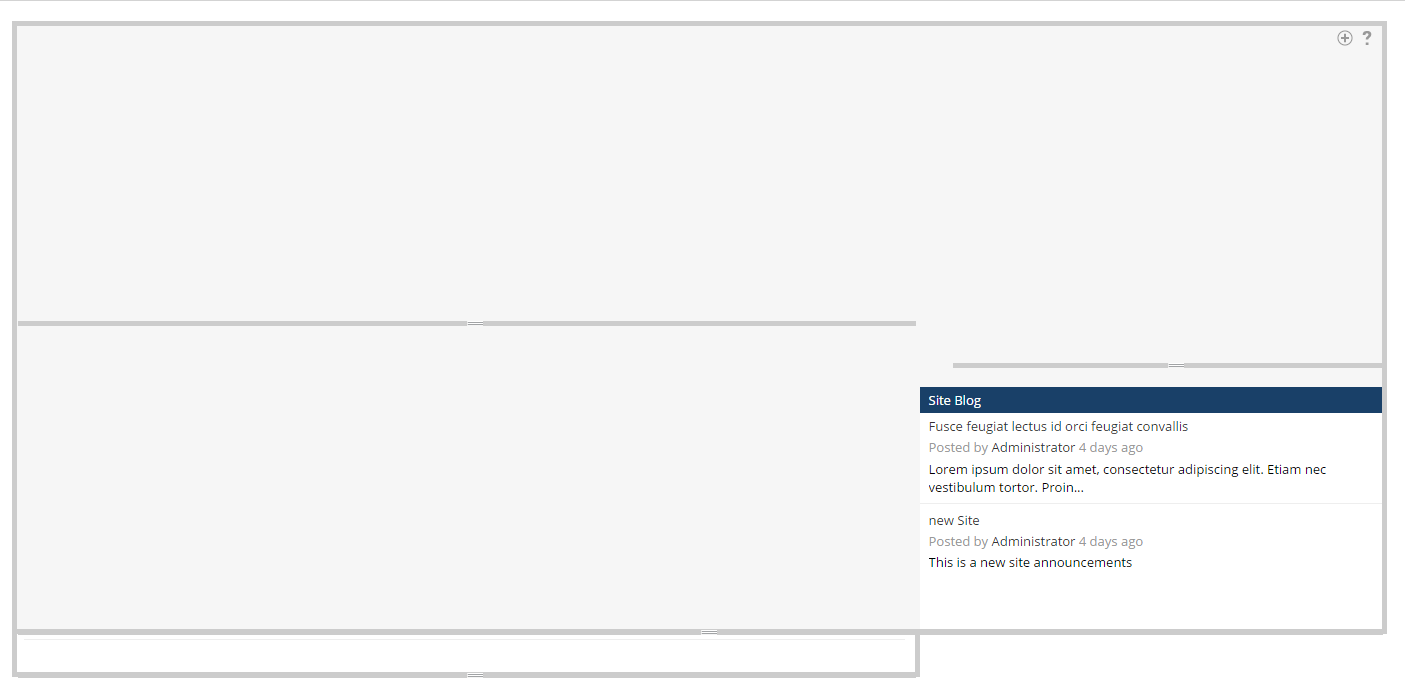
Below is a picture of what happens when I add it

Let me know if you need anymore info
- Labels:
-
Archive
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-07-2016 04:10 AM
Dear Tayler,
You can replace the following code with your code in your ftl file so that your dashboard will appear properly.
<script type="text/javascript">//<![CDATA[
var dashlet = new Alfresco.dashlet.Notice("${args.htmlid}").setOptions(
{
"componentId": "${instance.object.id}",
"title": "<#if args.title?exists>${args.title?js_string}</#if>",
"text": "<#if args.text?exists>${args.text?js_string}</#if>"
}).setMessages(
${messages}
);
new Alfresco.widget.DashletResizer("${args.htmlid}", "${instance.object.id}");
new Alfresco.widget.DashletTitleBarActions("${args.htmlid}").setOptions(
{
actions:
[
{
cssClass: "help",
bubbleOnClick:
{
message: "${msg("dashlet.help")?js_string}"
},
tooltip: "${msg("dashlet.help.tooltip")?js_string}"
}
]
});
//]]></script>
<@markup id="css" >
</@>
<@markup id="js">
</@>
<@markup id="widgets">
<@createWidgets group="dashlets"/>
</@>
<@markup id="html">
<@uniqueIdDiv>
<#assign el=args.htmlid?html>
<div class="dashlet notice-dashlet">
<div class="title"><b>${msg("header")}</b></div>
<div class="body scrollableList"<#if args.height??> style="height: ${args.height}px;"</#if>>
<div class="detail-list-item first-item last-item">
<span></span>
<div id="${args.htmlid}-text" class="text-content">
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>AOR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">Outreach Toolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>OR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">Outreach Toolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>AOR</b><br>
<a href="/site//dashboard">AOR</a> | <a href="/site/documentlibrary">Toolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>AOR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">oolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>OR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">oolkit</a>
</div>
<div style="border-bottom: 1px dashed #d9d9d9; width:100%; padding: 5px 0px 5px 0px;">
<b>OR</b><br>
<a href="/site/dashboard">AOR</a> | <a href="/site/documentlibrary">oolkit</a>
</div>
</div>
</div>
</div>
</div>
</@>
</@>
Thanks,
Kalpesh
- Alfresco Share User Dashboard dashlets missing in Alfresco Forum
- Activities Feed on User Dashboard should not show accesed and Downlaoded files in Alfresco Forum
- Add custom dashlet to site in Alfresco Forum
- Create site from Java api and set Dashlets to dashboard in Alfresco Forum
- Alfresco Community Edition 7.3 Release Notes in Alfresco Blog
Tags
Find what you came for
We want to make your experience in Hyland Connect as valuable as possible, so we put together some helpful links.
