- Hyland Connect
- Content Management
- Alfresco
- Alfresco Forum
- how can i get a path of folder and sub folder in a...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2019 07:34 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2019 09:58 AM
You can do it by searching all folder/subfolder nodes in a site and find the display path. You can implement a webscript in JavaScript or Java. Here is an example written in JavaScript which can provide display based on input parameters.
getFolderInfo.get.js
main();
function main() {
var siteShortName = args["siteShortName"];
var folderPath = args["folderPath"]; //if you want to get to a folder level
var skipCount = (args["skipCount"] == null || args["skipCount"] == undefined) ? 0 : args["skipCount"];
var maxCount = (args["maxCount"] == null || args["maxCount"] == undefined) ? 10000 : args["maxCount"];
var additionalQuery = args["additionalQuery"];
var successNodes = [];
var failedNodes = [];
var totalNodes;
var query = buildQuery(siteShortName, folderPath, additionalQuery)
var page = {
skipCount: parseInt(skipCount),
maxItems: parseInt(maxCount)
};
var searchQuery = {
query: query,
language: "fts-alfresco",
page: page
};
logger.log("Executing SearchQuery: " + query)
var nodes = search.query(searchQuery);
totalNodes = nodes.length;
logger.log("Total Nodes: " + totalNodes)
for each(node in nodes) {
var folderDetails = [];
var folderName = node.name;
var nodeReference = node.nodeRef;
try {
logger.log("Fetching details for folder: " + folderName);
folderDetails["FolderName"] = folderName;
folderDetails["NodeRef"] = nodeReference;
folderDetails["DisplayPath"] = node.displayPath+"/"+folderName;
logger.log(node.displayPath+"/"+folderName);
//TODO:: Add more details as required.
successNodes[nodeReference] = folderDetails;
} catch (ex) {
logger.log("Exception occurred: " + ex.message);
failedNodes[nodeReference] = folderName + " - " + ex.message;
}
}
model.successNodes = successNodes;
model.failedNodes = failedNodes;
model.totalNodes = totalNodes;
}
function buildQuery(siteShortName, folderPath, additionalQuery) {
var query = 'PATH:"/app:company_home/st:sites/cm:' + siteShortName;
if (!!folderPath) { //if not null then process
query = query + '/cm:documentLibrary/';
var pathTokens = folderPath.split('/');
for (var each = 0; each < pathTokens.length; each++) {
query = query + 'cm:' + search.ISO9075Encode(pathTokens[each].trim()) + '/';
}
query = query + '/*"';
} else {
query = query + '/cm:documentLibrary//*"';
}
query = query + ' AND (TYPE:"cm:folder")';
//Append additionalQuery query if any
if ( !! additionalQuery) { //if not null then append
query = query + ' AND ' + additionalQuery;
}
return query;
}getFolderInfo.get.desc.xml:
<webscript>
<shortname>Extract folder information</shortname>
<description>
<![CDATA[
Parameter Name : {siteShortName}
Description : It is a mandatory parameter. E.g. of property name: test-site
Parameter Name : {folderPath}
Description : It is an optional parameter.
Parameter name : {skipCount}
Description : It is an optional parameter. Possible values are 0 to n
Default value : 0
Parameter Name : {maxCount}
Description : It is an optional parameter. Possible values are 0 to n
Default value : 10000
Parameter Name : {additionalQuery}
Description : It is an optional parameter. E.g. of additionalQuery is--> =@cm\\:name:"*Test" (folder name ends with Test)
]]>
</description>
<url>/abhinav/getFolderInfo?siteShortName={siteShortName}&folderPath={folderPath}&skipCount={skipCount}&maxCount={maxCount}&additionalQuery={additionalQuery}</url>
<authentication>admin</authentication>
</webscript>
getFolderInfo.get.html.ftl:
<html>
<head>
<title>Folder Information</title>
</head>
<body>
<h3>Total Folders: <#if totalNodes??>${totalNodes}<#else>-</#if></h3>
<#if successNodes??>
<table border="1">
<tr>
<th align="center">FolderName</th>
<th align="center">Type And NodeRef</th>
<th align="center">DisplayPath</th>
</tr>
<#list successNodes?keys as nodeReference>
<tr>
<td align="center"> ${successNodes[nodeReference].FolderName}</td>
<td align="center"> ${successNodes[nodeReference].NodeRef}</td>
<td align="center"> ${successNodes[nodeReference].DisplayPath}</td>
</tr>
</#list>
</table>
</#if>
<#if failedNodes?is_hash_ex>
<table border="1">
<tr>
<th align="center">NodeRef</th>
<th align="center">ErrorMsg</th>
</tr>
<#assign keys = failedNodes ?keys>
<#list keys as key>
<tr>
<td align="center">${key}</td>
<td align="center">${failedNodes [key]}</td>
</tr>
</#list>
</table>
</#if>
</body>
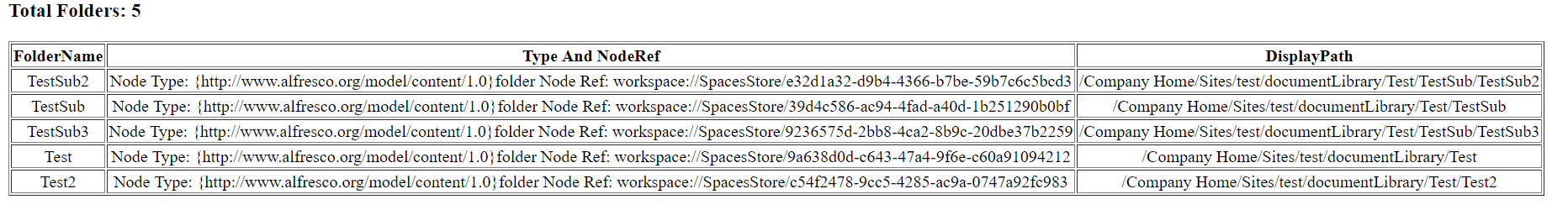
</html>When you run the webscript: http://127.0.0.1:8080/alfresco/service/abhinav/getFolderInfo?siteShortName=test&skipCount=0&maxCount...
You will see following result:

(ACSCE, AWS SAA, Azure Admin)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
08-13-2019 09:58 AM
You can do it by searching all folder/subfolder nodes in a site and find the display path. You can implement a webscript in JavaScript or Java. Here is an example written in JavaScript which can provide display based on input parameters.
getFolderInfo.get.js
main();
function main() {
var siteShortName = args["siteShortName"];
var folderPath = args["folderPath"]; //if you want to get to a folder level
var skipCount = (args["skipCount"] == null || args["skipCount"] == undefined) ? 0 : args["skipCount"];
var maxCount = (args["maxCount"] == null || args["maxCount"] == undefined) ? 10000 : args["maxCount"];
var additionalQuery = args["additionalQuery"];
var successNodes = [];
var failedNodes = [];
var totalNodes;
var query = buildQuery(siteShortName, folderPath, additionalQuery)
var page = {
skipCount: parseInt(skipCount),
maxItems: parseInt(maxCount)
};
var searchQuery = {
query: query,
language: "fts-alfresco",
page: page
};
logger.log("Executing SearchQuery: " + query)
var nodes = search.query(searchQuery);
totalNodes = nodes.length;
logger.log("Total Nodes: " + totalNodes)
for each(node in nodes) {
var folderDetails = [];
var folderName = node.name;
var nodeReference = node.nodeRef;
try {
logger.log("Fetching details for folder: " + folderName);
folderDetails["FolderName"] = folderName;
folderDetails["NodeRef"] = nodeReference;
folderDetails["DisplayPath"] = node.displayPath+"/"+folderName;
logger.log(node.displayPath+"/"+folderName);
//TODO:: Add more details as required.
successNodes[nodeReference] = folderDetails;
} catch (ex) {
logger.log("Exception occurred: " + ex.message);
failedNodes[nodeReference] = folderName + " - " + ex.message;
}
}
model.successNodes = successNodes;
model.failedNodes = failedNodes;
model.totalNodes = totalNodes;
}
function buildQuery(siteShortName, folderPath, additionalQuery) {
var query = 'PATH:"/app:company_home/st:sites/cm:' + siteShortName;
if (!!folderPath) { //if not null then process
query = query + '/cm:documentLibrary/';
var pathTokens = folderPath.split('/');
for (var each = 0; each < pathTokens.length; each++) {
query = query + 'cm:' + search.ISO9075Encode(pathTokens[each].trim()) + '/';
}
query = query + '/*"';
} else {
query = query + '/cm:documentLibrary//*"';
}
query = query + ' AND (TYPE:"cm:folder")';
//Append additionalQuery query if any
if ( !! additionalQuery) { //if not null then append
query = query + ' AND ' + additionalQuery;
}
return query;
}getFolderInfo.get.desc.xml:
<webscript>
<shortname>Extract folder information</shortname>
<description>
<![CDATA[
Parameter Name : {siteShortName}
Description : It is a mandatory parameter. E.g. of property name: test-site
Parameter Name : {folderPath}
Description : It is an optional parameter.
Parameter name : {skipCount}
Description : It is an optional parameter. Possible values are 0 to n
Default value : 0
Parameter Name : {maxCount}
Description : It is an optional parameter. Possible values are 0 to n
Default value : 10000
Parameter Name : {additionalQuery}
Description : It is an optional parameter. E.g. of additionalQuery is--> =@cm\\:name:"*Test" (folder name ends with Test)
]]>
</description>
<url>/abhinav/getFolderInfo?siteShortName={siteShortName}&folderPath={folderPath}&skipCount={skipCount}&maxCount={maxCount}&additionalQuery={additionalQuery}</url>
<authentication>admin</authentication>
</webscript>
getFolderInfo.get.html.ftl:
<html>
<head>
<title>Folder Information</title>
</head>
<body>
<h3>Total Folders: <#if totalNodes??>${totalNodes}<#else>-</#if></h3>
<#if successNodes??>
<table border="1">
<tr>
<th align="center">FolderName</th>
<th align="center">Type And NodeRef</th>
<th align="center">DisplayPath</th>
</tr>
<#list successNodes?keys as nodeReference>
<tr>
<td align="center"> ${successNodes[nodeReference].FolderName}</td>
<td align="center"> ${successNodes[nodeReference].NodeRef}</td>
<td align="center"> ${successNodes[nodeReference].DisplayPath}</td>
</tr>
</#list>
</table>
</#if>
<#if failedNodes?is_hash_ex>
<table border="1">
<tr>
<th align="center">NodeRef</th>
<th align="center">ErrorMsg</th>
</tr>
<#assign keys = failedNodes ?keys>
<#list keys as key>
<tr>
<td align="center">${key}</td>
<td align="center">${failedNodes [key]}</td>
</tr>
</#list>
</table>
</#if>
</body>
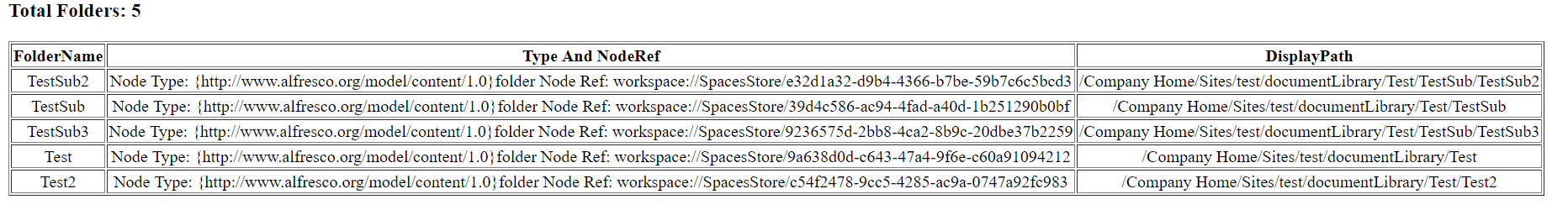
</html>When you run the webscript: http://127.0.0.1:8080/alfresco/service/abhinav/getFolderInfo?siteShortName=test&skipCount=0&maxCount...
You will see following result:

(ACSCE, AWS SAA, Azure Admin)
- Bulk Import in Alfresco Community: content indexed but full-text extraction not working in Alfresco Forum
- En biblioteca de documentos no aparece la opcion de crear folder,etc in Alfresco Forum
- trying to create folder in docker alresco docker tomcat webapps folder in Alfresco Forum
- Alfresco Community Edition 25.3 Release Notes in Alfresco Blog
- Enhanced Backward Compatibility in ACA 7.2.0 and ADW 7.2.0 in Alfresco Blog
Explore our Alfresco products with the links below. Use labels to filter content by product module.
