- Hyland Connect
- Content Management
- Alfresco
- Alfresco Forum
- Disable Button "Leave Site" from the header on Alf...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-22-2018 07:01 AM
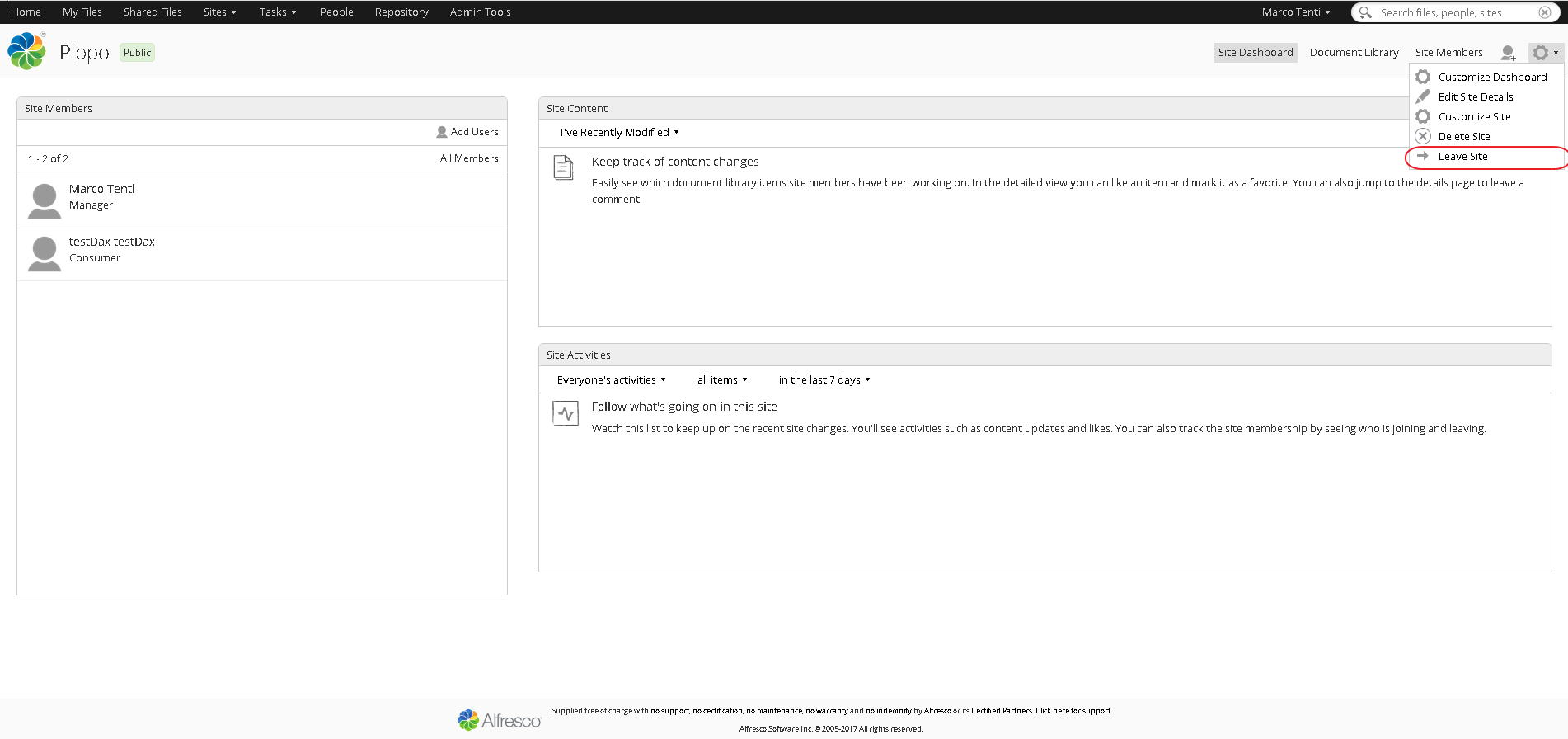
I want to disable the button "leave site" on the site dashboard for all the users, in the following image i mark with a circle red the "leave site" button i want to remove:

Here what i have done.
I create a very simple extensions for replace the standard file of share /site-webscripts/org/alfresco/share/imports/share-header.lib.js
=====================================================
/src/main/resources/alfresco/web-extension/site-data/extensions/XXXXXX-extension.xml
=======================================================
<extension>
<modules>
<module>
<id>XXXXXXXXXXXXXXXXXXXXX</id>
<version>1.0</version>
<auto-deploy>true</auto-deploy>
<configurations>
<config evaluator="string-compare" condition="DocLibCustom">
<dependencies>
<css src="/service-custom/css/toolbar/custom-toolbar.css"/>
</dependencies>
</config>
</configurations>
<components>
<!-- HIDE HEADER_LEAVE_SITE-->
<customization>
<targetPackageRoot>org.alfresco.share.header</targetPackageRoot>
<sourcePackageRoot>custom.org.alfresco.share.header</sourcePackageRoot>
</customization>
<!-- HIDE LINK 'LEAVE SITE (You can extend/override the share-header.lib.js) -->
<!-- https://community.alfresco.com/thread/207832-disable-leave-button-42f -->
<customization>
<targetPackageRoot>org.alfresco.share.header.imports</targetPackageRoot>
<sourcePackageRoot>custom.org.alfresco.share.header.imports</sourcePackageRoot>
</customization>
</customizations>
</module>
</modules>
</extension>
=====================================================
/src/main/resources/alfresco/web-extension/site-webscripts/custom/org/alfresco/share/imports/share-header.lib.js
=======================================================
..............................
// Add Leave Site options only if is direct member of the site
if(siteData.userIsDirectMember)
{
siteConfig.config.widgets.push({
id: "HEADER_DELETE_SITE",
name: "alfresco/menus/AlfMenuItem",
config: {
id: "HEADER_DELETE_SITE",
label: "delete_site.label",
iconClass: "alf-delete-20-icon",
publishTopic: "ALF_DELETE_SITE",
publishPayload: {
shortName: page.url.templateArgs.site,
redirect: {
url: "user/" + encodeURIComponent(user.name) + "/dashboard",
type: "PAGE_RELATIVE",
target: "CURRENT"
}
}
}
});//, /* YES i'm a idiot */
//MOD ABD DISABILITO IL LINK LASCIA SITO
/*
{
id: "HEADER_LEAVE_SITE",
name: "alfresco/menus/AlfMenuItem",
config: {
id: "HEADER_LEAVE_SITE",
label: "leave_site.label",
iconClass: "alf-leave-icon",
publishTopic: "ALF_LEAVE_SITE",
publishPayload: {
site: page.url.templateArgs.site,
siteTitle: siteData.profile.title,
user: user.name,
userFullName: user.fullName
}
}
});
*/
//END MOD ABD
}
}
else if (siteData.userIsMember && siteData.userIsDirectMember)
{
// If the user is a member of a site then give them the option to leave...
//MOD ABD DISABILITO IL LINK LASCIA SITO
/*
siteConfig.config.widgets.push({
id: "HEADER_LEAVE_SITE",
name: "alfresco/menus/AlfMenuItem",
config: {
id: "HEADER_LEAVE_SITE",
label: "leave_site.label",
iconClass: "alf-leave-icon",
publishTopic: "ALF_LEAVE_SITE",
publishPayload: {
site: page.url.templateArgs.site,
siteTitle: siteData.profile.title,
user: user.name,
userFullName: user.fullName
}
}
});
*/
//END MOD ABD
}
else if (siteData.profile.visibility != "PRIVATE" || user.isAdmin)
{
.........................
//==============================================================================
How you can see i just commented the part to push the option "leave site" on the header , but my customization is not taken from share, i resolved by using the css customization for hide the option , but i don't like that.
// ======================================================
// /src/main/resources/META-INF/resources/service-custom/css/toolbar/custom-toolbar.css
// ====================================================
/* HIDE LINK LEAVE SITE ON HEADER */
div#HEADER_SITE_CONFIGURATION_DROPDOWN > tr#HEADER_LEAVE_SITE,
tr#HEADER_LEAVE_SITE{
visibility: hidden;
position: absolute;
}
// ====================================================
Anyone can see what i'm doing wrong?
UPDATE After suggestion from Krutik
=====================================================
/src/main/resources/alfresco/web-extension/site-data/extensions/XXXXXX-extension.xml
=======================================================
<extension>
<modules>
<module>
<id>XXXXXXXXXXXXXXXXXXXXX</id>
<version>1.0</version>
<auto-deploy>true</auto-deploy>
<configurations>
<config evaluator="string-compare" condition="DocLibCustom">
<dependencies>
<css src="/service-custom/css/toolbar/custom-toolbar.css"/>
</dependencies>
</config>
</configurations>
<components>
<!-- HIDE HEADER_LEAVE_SITE-->
<customization>
<targetPackageRoot>org.alfresco.share.header</targetPackageRoot>
<sourcePackageRoot>custom.org.alfresco.share.header</sourcePackageRoot>
</customization>
</module>
</modules>
</extension>
=====================================================
/src/main/resources/alfresco/web-extension/site-webscripts/custom/org/alfresco/share/header/share-header.get.js
=======================================================
//MOD ABD per nascondere il pulsante Lascia sito dall'HEADER
if (!user.isAdmin)
{
widgetUtils.deleteObjectFromArray(model.jsonModel, "id", "HEADER_LEAVE_SITE");
}
// END MOD ABD
//==============================================================================
// ======================================================
// /src/main/resources/META-INF/resources/service-custom/css/toolbar/custom-toolbar.css
// ====================================================
/* HIDE LINK LEAVE SITE ON HEADER */
div#HEADER_SITE_CONFIGURATION_DROPDOWN > tr#HEADER_LEAVE_SITE,
tr#HEADER_LEAVE_SITE{
visibility: hidden;
position: absolute;
}
// ====================================================
After suggestion from Krutik i have tried to remove the leave site from the "share-header.get.js" , but still i must do something wrong with the javascript because the "Leave site" link still remain.
- Labels:
-
Alfresco Content Services
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-05-2018 08:20 AM
OK i dont' know why the solution of Krutik is more clean and logic but it's seem not working.
My first solution it work, but i have make a stupid mistake during the "comment action" of the code, i point out the error with the "pink color" on my code and now it works!
Hope it can help someone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-22-2018 07:13 AM
You can not replace/extend lib(share-header.lib.js) file, You need to extend share-header.get.js and customize it for your requirement.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-22-2018 08:13 AM
Ty Krutik, i didn't know i can't replace or extended the XXX.lib.js files.
I updated the question after your suggestion.
I think your suggestion is valid, but i'm must still doing something wrong with the javascript because i'm still seeing the link "Leave site".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
12-05-2018 08:20 AM
OK i dont' know why the solution of Krutik is more clean and logic but it's seem not working.
My first solution it work, but i have make a stupid mistake during the "comment action" of the code, i point out the error with the "pink color" on my code and now it works!
Hope it can help someone.
- identity-service 2.0 download not available - Hyland documentation link broken !! in Alfresco Forum
- Any alfresco 25.3 [dist zip] supported Javascript console installation amp link or resource? in Alfresco Forum
- Bulk Import in Alfresco Community: content indexed but full-text extraction not working in Alfresco Forum
- Alfresco 25.3 with Solr Search Service 2.0.17 - Connection via self signed certificate in Alfresco Forum
- Security Advisory: CVE-2025-66516, XXE Exposure in Apache Tika and Its Impact on Alfresco in Alfresco Blog
Explore our Alfresco products with the links below. Use labels to filter content by product module.
