- Hyland Connect
- Platform
- Alfresco
- Alfresco Forum
- Re: AlfrescoJsApi not working correctly
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 12:22 PM
Hello,
I recently started using ADF, I'm building an app using my instalation of Alfresco ECM 5.2, I have created a page within the app using the tutorials provided here.
My problem is that, i want to display information about a site which is on my ECM platform, i can login succesfully to platform but when it comes to getting the site info i have this error:

and this is my component.ts:

The weird part is that, i try the query on postman and it gives me the site i'm looking for:

I will appreciate any kind of help in this matter,
Thanks in advance,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 03:03 PM
You already import 'AlfrescoApiService' that reduces the code, you may also want to use 'AlfrescoAuthenticationService' to perform the login.
Here's the snippet code for the component that works for me and retrieves the site data, I've created a new public site 'demo1':
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 01:11 PM
You are losing the context of "this" when calling "promise.then(..)" with a "function" parameter. Try using the "fat arrow" syntax to allow TypeScript maintaining the context for you:
getSite(...).then(data => {
if (data) {
this.nombreSitio = "your value";
}
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 01:53 PM
Thanks, but now i have this:

as you see, it doesnt seem to catch the correct values.
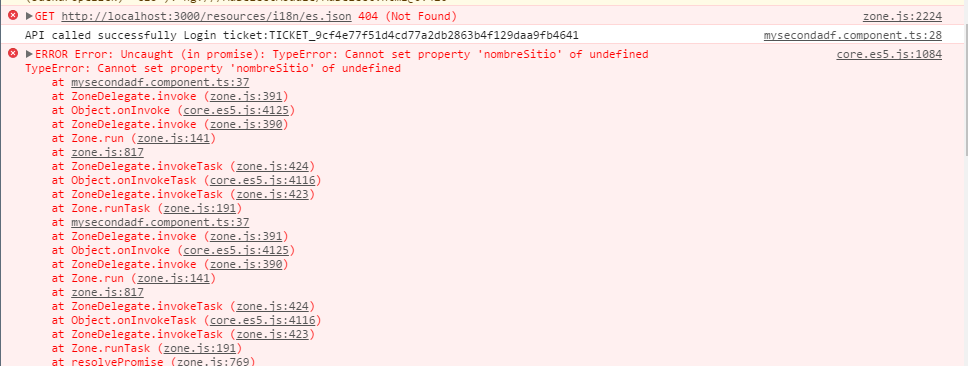
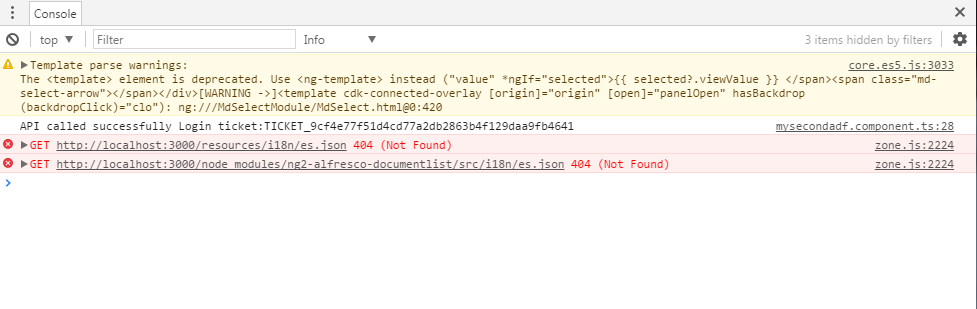
Also i have these errors when i inspect the page, i dont know if they are related:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 01:59 PM
Based on your initial screenshot - your async code is executed in parallel. You try to log in and get data at the same time within different promises.
You should be calling Alfresco JS Api methods after login promise is resolved, for example:
api.login('admin', 'admin').then(ticket => {
sites.getSite(...).then(data => {
....
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 02:37 PM
Based on your advice i modified my component.ts, now its like this:

but it still not catching the correct values:

thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 03:03 PM
You already import 'AlfrescoApiService' that reduces the code, you may also want to use 'AlfrescoAuthenticationService' to perform the login.
Here's the snippet code for the component that works for me and retrieves the site data, I've created a new public site 'demo1':
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 03:06 PM
Please note that the JSON payload that comes with the JS API call is wrapped into the "entry":
{"entry":{"role":"SiteManager","visibility":"PUBLIC","guid":"08918280-26ba-4e9a-a2a7-a31075184144","id":"demo1","title":"demo1"}}
So you might need binding your properties to the "data.entry.id"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-09-2017 03:19 PM
It worked, thanks a lot
- Customize the Alfresco system source code in Alfresco Forum
- Login Screen of share is now shown as Community after update of Enterprise 23.1 to 23.2 in Alfresco Forum
- Mule 4 - Workday connector in Alfresco Forum
- Node Reference Retrieval Issues and XPath Issues in Alfresco 7.4 / Solr6 Kubernetes Deployment in Alfresco Forum
- ACS Java Rest API in Alfresco Forum
Explore our Alfresco products with the links below. Use labels to filter content by product module.
