Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Hyland Connect
- Platform
- Alfresco
- Alfresco Blog
- Team Kickoffs
ragauss

Confirmed Champ
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
10-06-2017
06:00 AM
Hello Again
Hi, I’m Ray Gauss. You may remember me from such blog posts as “DAM Standards” and “Metadata… Stuff”.
I’ve worked in Engineering on many areas of the Alfresco product portfolio and have fairly recently transitioned to the role of Architect for Platform Services, a new team whose self-proclaimed mission is to:
Provide services, in the form of deliverable artifacts and guidelines, for the Alfresco Digital Business Platform. The purpose of these services is to provide unified, secure and scalable technical frameworks to allow other components and consumers of the Platform to interoperate and focus on delivering integrated process, content and governance capabilities that enable digital transformation.
The team members have a healthy mix of backgrounds from development, QA, and DevOps and are positioned to do some fantastic work!
In this post I wanted to give a bit of insight into some aspects of our teams’ processes, specifically new project kickoffs.
Kickoffs
When a development team starts on new work it’s usually helpful to do some form of kickoff to get everyone engaged and gain a shared understanding of, or in some cases help shape, the backlog.
We recently went through kickoff sessions for three different bundles of work ahead of us and chose a different method of team engagement for each.
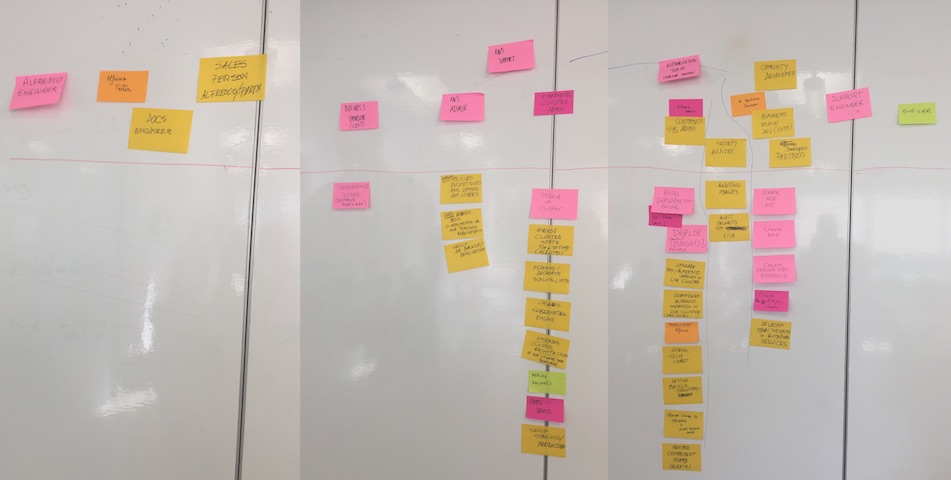
User Story Mapping
I won’t go into the details of the User Story Mapping process itself here as there is plenty of information on the subject including the video and reference guides on Jeff Patton's website.
In my limited experience, this process works best for projects where there are several user personas involved that need to complete many tasks against the system being designed, particularly when a fair amount of UX is involved (I’d consider any interaction with a system part of UX, not just graphical UIs).
As such, we chose this method for discussing development of Containerized Deployment since we’ll need to account for the experiences that developers, runtime container cluster admins, solutions engineers, IT, etc. might have with the framework.

If you’re following the User Story Mapping process to the letter it can literally take days, so if you’re considering this method and are limited on time I’d suggest that you define your ideal goals for the session but make sure that you try to capture all the user personas and high-level tasks before going too deep on any one story.
Role Play
This is a bit of an odd one that I don’t think I’ve seen used elsewhere, but it has worked well the few times I’ve employed it.
Each person on the team assumes the role of a participant in a system. That could be a user, browser, service component, database, etc. Everyone wears a sticky indicating their role.
Common flow scenarios are then acted out, passing data on other stickies from one role to another, perhaps as part of a request, getting back another sticky with response data.
I find this helps solidify both the component model and complex sequences of interactions between the components, but probably works best when there is already some high-level understanding of that component model.
We chose this method for getting our heads into our Identity Service and API Gateway work.

At the end of the session the team felt that while they understood the flow they would have also liked to have seen the sequence written down as they went so they wouldn’t have to keep the whole thing in their head.
As a result, we spent the next morning collaboratively creating a sequence diagram of the same scenario using PlantUML, part of our method of architectural documentation.
Whiteboarding Diagrams
Ah, good old whiteboards... with squares, and rounded squares, and circles, and arrows, there must be arrows, and dashed squares that enclose other stuff! Draw all the things!
They still work really well for many situations, including general design and introduction to new concepts and systems.
We used this one for our discussion on the Messaging and Event Gateway project.

(not official product name  )
)
It is a bit tougher to get total team involvement using this method. We had a few people wielding dry erase markers but often the components and interactions are more easily drawn serially, and there’s only so much room to physically stand next to the board. Maybe everyone without a marker should get a laser pointer at the next one (as long as we’re careful not to blind the marker people, marker people can be very sensitive).
Having a bit of fun with some of the components can certainly help to break up the monotony (message wagon FTW!).
Distributed Teams
While Platform Services is a distributed team spanning four time zones (+2 to -7 GMT) we were lucky enough to be able to coordinate the above as an in-person gathering in Maidenhead.
However, there are online tools available that target some of these methods. In the past I’ve used storiesonboard.com and realtimeboard.com, my current favorite for both story mapping and whiteboarding which I hope we'll start using more in this team.
I suppose the role play game could be done with our Zoom video chats, but we'd have to think about the logistics of that one.
When you do have an opportunity for a distributed team to be together in-person it can also be very helpful to go through some form of team building exercise. Our fantastic scrum master planned an escape room outing:


(Cristina Sirbu, Jared Ottley, Christine Thompson, Marco Mancuso, Ray Gauss, Gavin Cornwell, Subashni Prasanna, Sergiu Vidrascu, Greg Melahn, Nic Doye)
What Else?
There you have it, a peek at our kickoffs.
Are there other methods or tools you’d recommend for team engagement?
Labels:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Related Content
- identity-service 2.0 download not available - Hyland documentation link broken !! in Alfresco Forum
- Any alfresco 25.3 [dist zip] supported Javascript console installation amp link or resource? in Alfresco Forum
- Alfresco 25.3 with Solr Search Service 2.0.17 - Connection via self signed certificate in Alfresco Forum
- November 2025 - Alfresco Customer Newsletter in Alfresco Blog
- Keycloak not working with alfresco 25.2 in Alfresco Forum
