- Hyland Connect
- Platform
- Alfresco
- Alfresco Blog
- Form Stencil Examples - Alfresco Process Services ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
“Stencils” provide a very powerful set of capabilities to Alfresco Process Services powered by Activiti (APS) and can be used within the BPMN 2.0 Editor, the Step Editor and the Forms Editor. Within the context of Forms, Stencils provide the facilities to develop custom form field types. The idea of this blog is to point you to some working form stencil samples.
In the recent weeks I had to build a few of these custom form stencils and thought it would be valuable to share it with the community. If you are someone who are just starting on stencils, I recommend you first read a 101 (introductory) blog on form stencils, which is available at Form Stencils 101.
In this blog I’ll take you through the following 5 form stencils:
- Custom Simple Text Input
- Grouping Fields using stencil
- Custom Grid/Table
- Signature Pad
- Rich Text Editor
Now let me try and explain these examples a bit more....
Simple Text Input Stencil
Source: github: simple-text-input-stencil
I built this component to demonstrate the implementation of a very simple custom input field using stencil. You might be wondering, why would I need to do this? Most often you may not need such a field in real life, however the idea of this stencil is to demonstrate the basic building blocks, or “Hello World” for a stencil implementation.
Grouping Fields using Stencil
Source: github: group-of-fields-stencil
One of the main use cases around this example is to build reusable domain specific field controls. Eg: Build a single form field called “Address” which will consist of fields such as Address Line, Town, State, Country, Zip Code etc. Building reusable form components very specific to your business data objects makes form modelling really easy. Given below is a screenshot of design time view and runtime view of my example.
Design Time View
At design time, the designer will select the custom stencil and configure it with some process data as shown below

Configuration

Run Time View
At runtime, the stencil will be displayed based on your configuration using your custom html, custom css etc

Custom Grid/Table
Source: github: angular-ui-grid-stencil
I built this component recently for a customer who wanted to display a list of records from a REST API in a tabular format. I have to say that it took only 15 minutes for me to do the research and implement this feature using the Angular UI Grid component. Since APS OOTB UI use this module for the dynamic table component, the angular modules I needed to implement this feature was already part of the product. That made my life easy! So, if you have complex table requirements that cannot be met by the OOTB table component, I recommend you to look at all the features available in this library at Angular UI Grid Tutorial and I’m pretty sure that a stencil component built using the features available in this library can meet most of your needs

Important - Since AngularJS doesn't allow module injection after application is bootstrapped, one cannot declare an external module as part of the stencil controller code.
One of the options is to include an external AngularJS module into the "activitiApp" is by modifying "activiti-app/workflow/scripts/<minified script>.js" the following way.
eg: to add ngMap module from ng-map, one should this activitiApp=angular.module("activitiApp",[.,.,.,.,.,.,"ngMap"]) in the main module js file.
Please refer the comments where Greg has provided another option to load an external module.
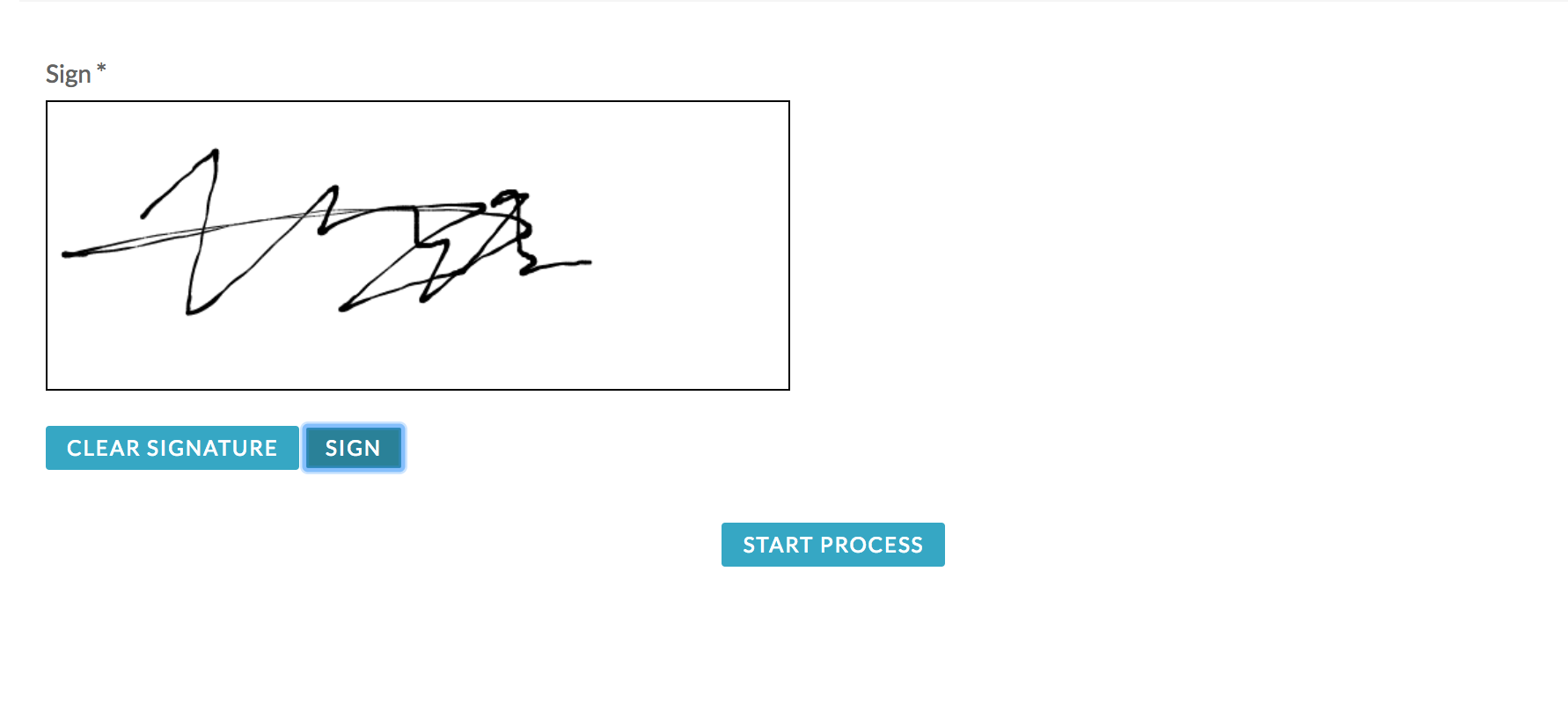
Signature Pad
Source: github: signature-pad-stencil
A signature stencil implementation based on Signature Pad
Thanks to Angular Signature for providing the AngularJS directive which I used in my Stencil implementation. My example app, demonstrates the following:
- Capture a signature
- Display of a signature captured in a previous task
- Display the signature in a document that is generated in the process.

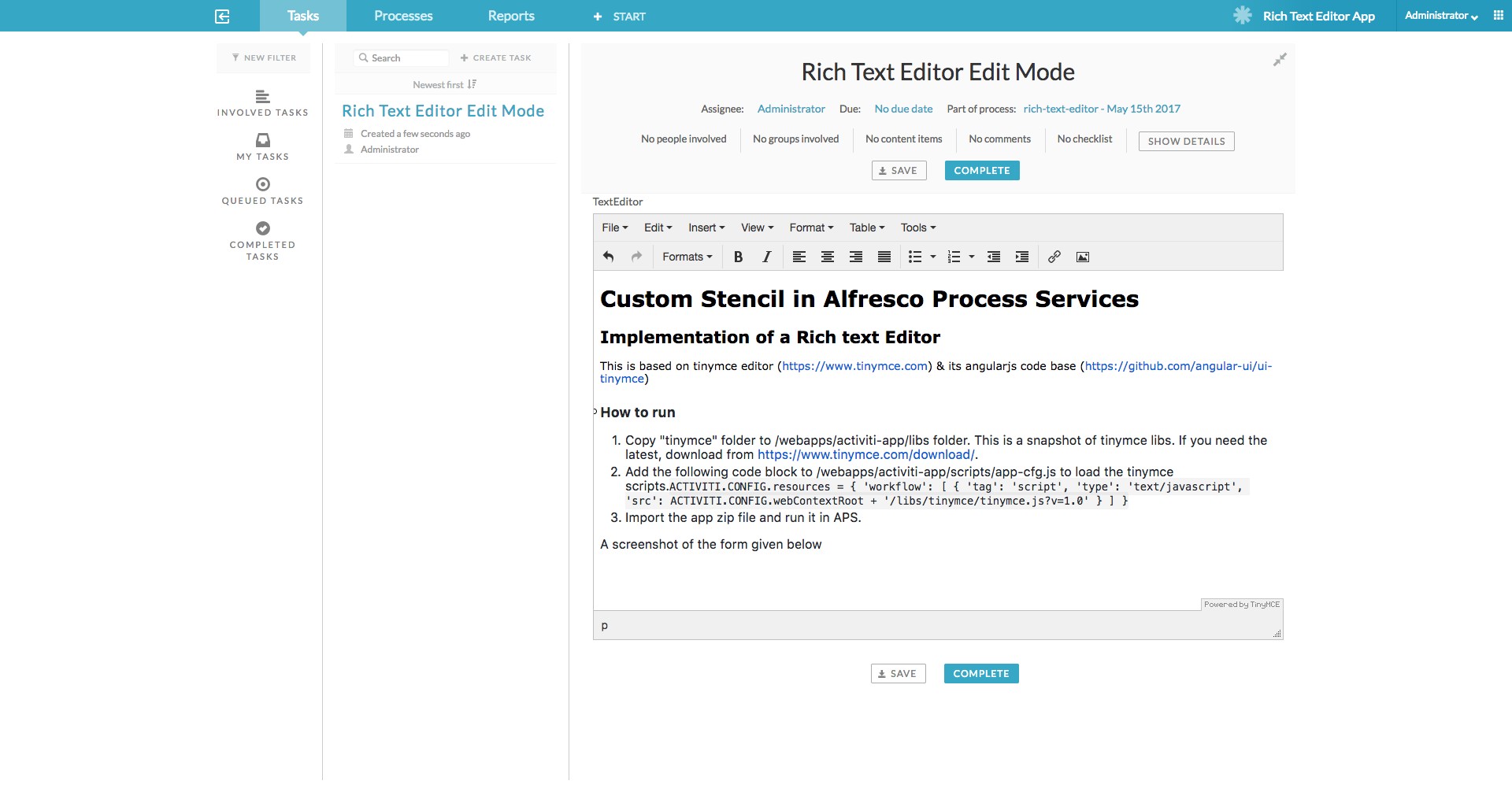
Rich Text Editor
Source: github: tinymce-rich-text-editor
A rich text editor stencil implementation based on TinyMCE
Thanks to TinyMCE AngularJS Integration for providing the AngularJS directive which I used in my Stencil implementation.

General instructions to run the above examples
The zip archive files available in the above mentioned github source folders are “App” exports. To to use them, you will need to import them via App Designer (Kickstart App) -> Apps -> Import App. Once the “App” is successfully imported, the stencils along with an example process and form will also get imported which will make it easy for you to see these examples in action!
Finally..
Hopefully this is a good set of examples to show the power of stencil component in Alfresco Process Services. If you happen to build any cool form components using stencils, feel free to share it here in the form of a blog or video...
There are more examples available on the product documentation page - APS Docs: Custom Form Fields & https://community.alfresco.com/community/bpm/blog/2016/11/23/activiti-enterprise-developer-series-cu...
Note: I’m in the process of building Alfresco ADF (Application Development Framework) equivalent of these stencils and as soon as they are ready, I’ll make it available and update this blog with the reference. A 101 blog on implementing form stencil components in ADF can be found here - Custom stencils with Alfresco ADF
UPDATE:
- ADF Signature Stencil implementation: github: adf-examples/aps-signature-stencil-sample
- ADF Richtext Stencil implementation: github: adf-examples/aps-richtext-stencil-sample
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Two-Factor Authentication (2FA) support in Alfresco Content Services 7.4? in Alfresco Forum
- Alfresco 25.3 with Solr Search Service 2.0.17 - Connection via self signed certificate in Alfresco Forum
- Alfresco Content Services cannot update atributes changing on Identity Service in Alfresco Forum
- November 2025 - Alfresco Customer Newsletter in Alfresco Blog
- Trying to get application to run in Alfresco Forum
