- Hyland Connect
- Platform
- Alfresco
- Alfresco Blog
- Application Development Framework Set up with Ngin...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Application Development Framework is a wonderful set of components the London team is doing and this is a small tutorial on how to set up the entire environment under an NginX proxy, to enable CORS
First of all, we need to run all of our services on specific ports
- Alfresco (Community 5.2.a-EA): on port 8080
- Activiti Enterprise: on port 9999
- The latest demo shell from the development branch of alfresco-ng2-angular : on port 3000 (default)
To install those services, please refer to this guide.
Done that, we need to install NginX with headers-more module.
Part 1: Installation
For Windows
Sadly, NginX on Windows is not open source, so you may only use the binary online with the modules they provide (and they don't include `headers-more`).
We suggest you to use solutions as Virtualbox or Docker to run a linux distribution (or a pre-baked NginX virtual machine) and compile it with the right modules.
For Linux
Install the dependencies first:
# If using Red Hat based distributions
sudo yum install gcc automake openssl-devel autoconf readline-devel pcre-devel
# If using Debian Based Distributions
sudo apt-get update && sudo apt-get install gcc automake libssl-dev autoconf libreadline6-dev libpcre3-devDownload the latest `headers-more` module release from github
wget 'https://github.com/openresty/headers-more-nginx-module/archive/v0.31.tar.gz'
tar -xvf v0.31.tar.gzDownload the source code of NginX from the website and unzip it
wget 'http://nginx.org/download/nginx-1.11.2.tar.gz'
tar -xzvf nginx-1.11.2.tar.gzEnter inside the newly created folder and Configure/Make/Install it with the `headers-more` module
cd nginx-1.11.2/
# This will install nginx under /opt/nginx
./configure --prefix=/opt/nginx --add-module=/path/to/headers-more-nginx-module
make
sudo make installLink the binary to the binaries folder
ln -s /opt/nginx/sbin/nginx /usr/binCheck if nginx has been installed correctly
nginx -VFor MacOS X
Nginx is available via Homebrew
brew install nginx-full --with-headers-more-modulePart 2: Configuration
Then, we have to substitute the default NginX server directive with the one contained in this sample configuration.
You can find the default configuration in one of those folders:
For Linux
/opt/nginx/conf/nginx.confFor MacOS X
/usr/local/etc/nginx/nginx.confPart 3: Reloading
Finally, before we are done, we have to reload NginX.
For Both platform
#To start
sudo nginx
#To reload the configuration
sudo nginx -s reloadAnd that is it!
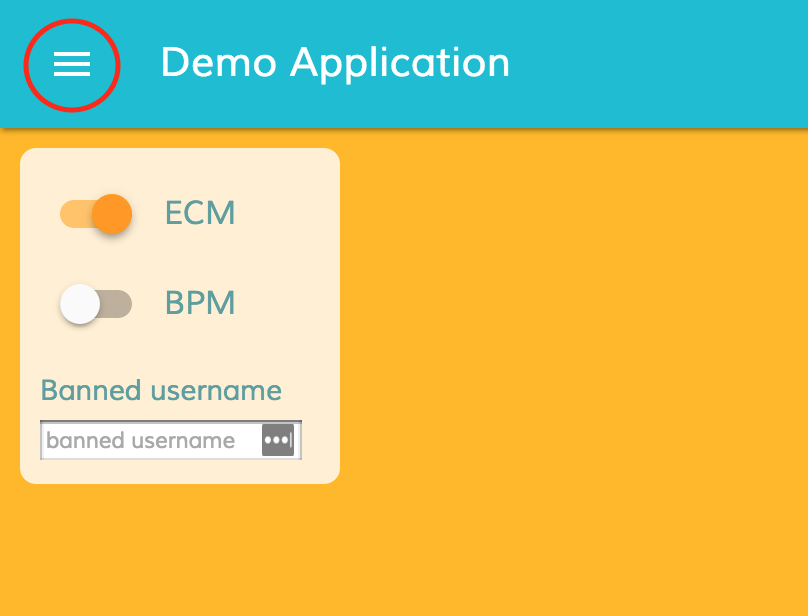
Head to http://localhost:8888 and you'll see the demo shell starting!
To make the demo shell connect to the backend, before login, click on the up-left side of the app to open up the connection options:

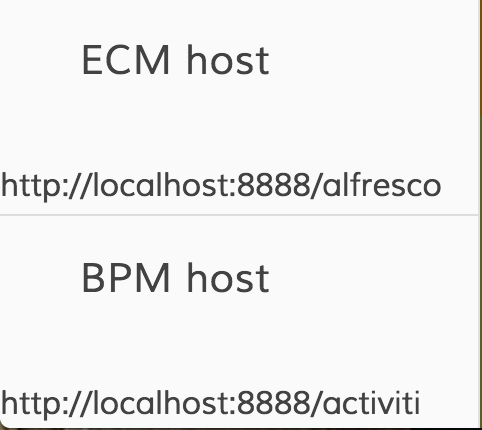
Then change the connection endpoint to Activiti and Alfresco as indicated down here:

And with this you are all set up!
If everything is set correctly, you'll be able to login without any problem!
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Alfresco Community Edition 25.3 Release Notes in Alfresco Blog
- Alfresco Developer Resources in Alfresco Blog
- September 2025 - Alfresco Customer Newsletter in Alfresco Blog
- TTL #171 recording - Moving from Share to ADF in Alfresco Blog
- Highlights from the Alfresco Vegas Hack-a-thon 2025 in Alfresco Blog
