- Hyland Connect
- Platform
- Alfresco
- Alfresco Archive
- Subir Documento API-Rest ( 5.2f)
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Subir Documento API-Rest ( 5.2f)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-14-2019 09:02 AM
Muy buenos dias, estoy teniendo problemas con el uso de la API, algunas cosas las logro sin problemas pero en otras me trabo de manera muy dura... En este caso estoy queriendo subir un documento a Alfresco mediante el metodo:
POST http://localhost:8080/alfresco/api/-default-/public/alfresco/versions/1/nodes/{nodeId}/children
Intento con PostMan y tengo el siguiente error:
{
"error": {
"errorKey": "No disk space available",
"statusCode": 409,
"briefSummary": "04140029 No disk space available",
"stackTrace": "Por motivos de seguridad, ya no se muestra el seguimiento de la pila, pero se guarda la propiedad para versiones anteriores.",
"descriptionURL": "https://api-explorer.alfresco.com"
}
}
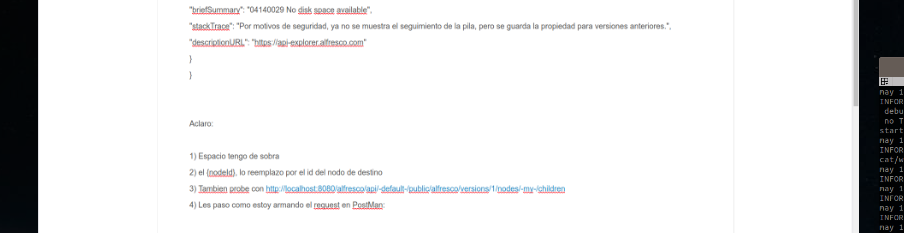
Aclaro:
1) Espacio tengo de sobra
2) el {nodeId}, lo reemplazo por el id del nodo de destino
3) Tambien probe con http://localhost:8080/alfresco/api/-default-/public/alfresco/versions/1/nodes/-my-/children
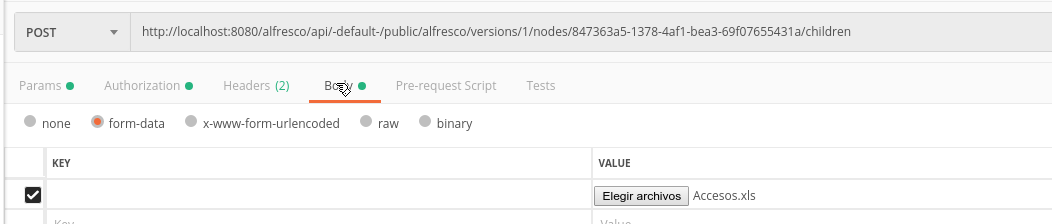
4) Les paso como estoy armando el request en PostMan:


Si alguien podría ayudarme, les agradeceré mucho.... La idea es una vez que me funcione en PostMan, pasarlo a una petición desde Angular.
- Labels:
-
Language Groups
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2019 03:25 AM
https://community.alfresco.com/community/ecm/blog/2016/10/24/v1-rest-api-part-3-creating-nodes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2019 08:25 AM
Hola Angel, muy buenos dias, gracias por acercarme la info..... Sabres que estuve viendo y probando y logre que funcione por postman... Ahora el problema lo estoy teniendo en Angular, pordrias tirarme una mano para ver cual es mi error?
Servicio:
uploadDocumento() {let options = {headers:{ 'Authorization': 'Basic YWRtaW46YWRtaW5wd2Q=','cache-control': 'no-cache','content-type': 'multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW' },formData:{ filedata:{ value: '/home/nalvarez/logo2.jpg',options: { filename: 'logo2.jpg', contentType: null } } } };return this.peticion.post('http://localhost:8080/alfresco/api/-default-/public/alfresco/versions/1/nodes/-my-/children',options);}
Ahora te paso el subscribe:
ngOnInit() {this.upFile();}upFile() {this.alfre.uploadDocumento().subscribe( respuesta => {console.log(respuesta);return this.data = respuesta;});}
Y por ultimo te muestro el error que recibo:

El código que compartí es solo para pruebas de concepto en cuanto al uso de la API, no es nada ni cercano a ser Prod... Por eso me atrevo a pedir de vuestra ayuda.... Quiero sumar un poco de info:
En postman me funciona ok la info tal cual pasaste...
Soy el Admin de alfresco, por lo cual cuento con acceso total al repositorio
Los datos suministrados como autenticacion, son validos para otros metodos post que tengo en el mismo servicio.
Desde ya muchas gracias....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2019 08:43 AM
¿Por qué no usas la API de ADF para eso?
https://www.alfresco.com/abn/adf/docs/tutorials/working-with-nodes-api-service/#creating-a-subfolder
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2019 09:27 AM
La idea era usar la API Rest, ya que como son pruebas de conceptos la idea era probar esta, pero de no ser posible voy a ir por la que me indicas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2019 09:27 AM
Muchisimas gracias Angel !!!!!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-26-2019 11:30 AM
Hola,
No se si has contemplado interactuar con el repositorio de documentos haciendo uso de CMIS.
Es una manera cómoda de trabajar con Alfresco desde aplicaciones externas; por ejemplo, desde una aplicación en C# -a través de OpenCMIS- es relativamente sencillo conectar con Alfresco y llevar a cabo operaciones como subida de documentos, creación de carpetas,...
Un saludo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-26-2019 01:26 PM
Hola Jose !!!!! muchas gracias por tu interes, te cuento que lo pude resolver, pero haviendo uso de la API nativa del alfresco. Dejo mi codigo por si a alguien le sirve.
Angular 7
Angular Material
Bootstrap
1° Servicio:
2° Componente:
2.1) TS
2.2)HTML
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-24-2020 01:28 PM
buenas me podrias ayudar a como solucionastes el problema con las apis de documento estoy iniciando y me gustaria aprender y ver como lo solucionastes
- Subir documento recibido desde un webservice. in Alfresco Archive
- Alfresco 6.1.2-ga Error al cargar nuevas versiones in Alfresco Archive
- ¿Como requerir que un documento cumpla con un tipo personalizado para subirlo a una carpeta? in Alfresco Archive
- Generar checksum en subida de documento in Alfresco Archive
- Obligar cumplimentar formulario al subir documento in Alfresco Archive
Tags
Find what you came for
We want to make your experience in Hyland Connect as valuable as possible, so we put together some helpful links.
