- Hyland Connect
- Content Management
- Alfresco
- Alfresco Forum
- Re: How to add a button/component on header of doc...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-15-2019 02:51 AM
Hi, i need to add a new customize "Upload Button" on the right of the standard on the component DocumentList of Share.
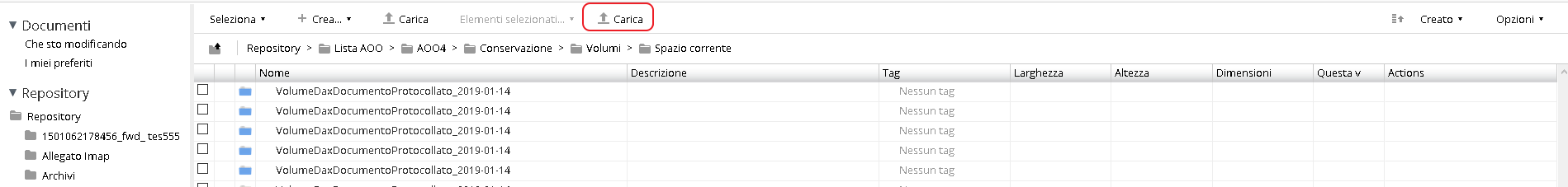
The javascript and the alfresco code of backend is not a big deal, but i find hard time to understand how can i show the button on the share component "DocumentList Header".
Here some screenshot of what i need to do:

Anyone can help me?
- Labels:
-
Alfresco Content Services
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-16-2019 12:01 AM
1)Create xxx.xml file inside /alfresco/we-extension/site-data/extensions and paste below code.
<extension>
<modules>
<module>
<id>ARMS Custom Document Lirary Button</id>
<version>1.0</version>
<auto-deploy>true</auto-deploy>
<customizations>
<customization>
<targetPackageRoot>org.alfresco.components.documentlibrary
</targetPackageRoot>
<sourcePackageRoot>com.arms.components.documentlibrary
</sourcePackageRoot>
</customization>
</customizations>
</module>
</modules>
</extension>
2)Create documentlist-v2.get.html.ftl inside /alfresco/we-extension/site-webscript/com/arms/components/documentlibrary.
<@markup id="arms-documentlist-dependencies" target="js" action="after" scope="global">
<@script type="text/javascript" src="${url.context}/res/js/components/documentlibrary/extensions/arms-documentlist.js" group="documentlibrary"/>
</@markup>
3)Create documentlist-v2.get.js inside /alfresco/we-extension/site-webscript/com/arms/components/documentlibrary.
for (var i=0; i<model.widgets.length; i++) {
if (model.widgets[i].id == "DocumentList") {
model.widgets[i].name = "ARMS.components.DocumentList";
}
}
4) Create arms-documentlist.js inside web/js/components/documentlibrary/extensions/
if (typeof ARMS == undefined || !ARMS) {
var ARMS = {};
}
if (!ARMS.components) {
ARMS.components = {};
}
(function() {
var $siteURL = Alfresco.util.siteURL;
ARMS.components.DocumentList = function CustomDocumentList_constructor(htmlId) {
ARMS.components.DocumentList.superclass.constructor.call(this, htmlId);
return this;
};
YAHOO.extend(ARMS.components.DocumentList, Alfresco.DocumentList,
{
onReady: function CustomDL_onReady()
{ARMS.components.DocumentList.superclass.onReady.call(this);
var elms=Dom.getElementsByClassName("left");
var spn=document.createElement('span');
var btn = document.createElement('button');
var t = document.createTextNode("Computer & Mobile");
btn.appendChild(t);
btn.onclick= this.onButtonClick;
spn.setAttribute('class','yui-button yui-push-button');
spn.appendChild(btn);
elms[0].appendChild(spn);
var spn=document.createElement('span');
var btn = document.createElement('button');
var t = document.createTextNode("Others");
btn.appendChild(t);
btn.onclick= this.onButtonClick1;
spn.setAttribute('class','yui-button yui-push-button');
spn.appendChild(btn);
elms[0].appendChild(spn);
},
onButtonClick: function CustomDL_onButtonClick(e, p_obj)
{
}
});})();
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-16-2019 12:01 AM
1)Create xxx.xml file inside /alfresco/we-extension/site-data/extensions and paste below code.
<extension>
<modules>
<module>
<id>ARMS Custom Document Lirary Button</id>
<version>1.0</version>
<auto-deploy>true</auto-deploy>
<customizations>
<customization>
<targetPackageRoot>org.alfresco.components.documentlibrary
</targetPackageRoot>
<sourcePackageRoot>com.arms.components.documentlibrary
</sourcePackageRoot>
</customization>
</customizations>
</module>
</modules>
</extension>
2)Create documentlist-v2.get.html.ftl inside /alfresco/we-extension/site-webscript/com/arms/components/documentlibrary.
<@markup id="arms-documentlist-dependencies" target="js" action="after" scope="global">
<@script type="text/javascript" src="${url.context}/res/js/components/documentlibrary/extensions/arms-documentlist.js" group="documentlibrary"/>
</@markup>
3)Create documentlist-v2.get.js inside /alfresco/we-extension/site-webscript/com/arms/components/documentlibrary.
for (var i=0; i<model.widgets.length; i++) {
if (model.widgets[i].id == "DocumentList") {
model.widgets[i].name = "ARMS.components.DocumentList";
}
}
4) Create arms-documentlist.js inside web/js/components/documentlibrary/extensions/
if (typeof ARMS == undefined || !ARMS) {
var ARMS = {};
}
if (!ARMS.components) {
ARMS.components = {};
}
(function() {
var $siteURL = Alfresco.util.siteURL;
ARMS.components.DocumentList = function CustomDocumentList_constructor(htmlId) {
ARMS.components.DocumentList.superclass.constructor.call(this, htmlId);
return this;
};
YAHOO.extend(ARMS.components.DocumentList, Alfresco.DocumentList,
{
onReady: function CustomDL_onReady()
{ARMS.components.DocumentList.superclass.onReady.call(this);
var elms=Dom.getElementsByClassName("left");
var spn=document.createElement('span');
var btn = document.createElement('button');
var t = document.createTextNode("Computer & Mobile");
btn.appendChild(t);
btn.onclick= this.onButtonClick;
spn.setAttribute('class','yui-button yui-push-button');
spn.appendChild(btn);
elms[0].appendChild(spn);
var spn=document.createElement('span');
var btn = document.createElement('button');
var t = document.createTextNode("Others");
btn.appendChild(t);
btn.onclick= this.onButtonClick1;
spn.setAttribute('class','yui-button yui-push-button');
spn.appendChild(btn);
elms[0].appendChild(spn);
},
onButtonClick: function CustomDL_onButtonClick(e, p_obj)
{
}
});})();
Thanks,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-17-2019 05:07 PM
Ty very much Sanja,
now i can see the button on the "documentlist" of the the site, but i still can't see the button on the "documentlist" of the repository page.
So in the end i can see on the url https://localhost:8443/share/page/site/swsdp/documentlibrary but i can't see on the url https://localhost:8443/share/page/repository there is some other configuration i must do for that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-17-2019 11:34 PM
For that you have to to override toolbar.js of documentlibrary.
Check create new folder action.same way you can create.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-19-2019 09:53 AM
For anyone have the same problem of mine modify the toolbar.js seem not to work (or most likely it's me doing something wrong ),a extension of the Sanja solution can be found on this project https://github.com/angelborroy/alfresco-add-menu-sample where i modify repo,myfiles and sharedfile template and javascript.
- Activiti uploading file issue in Alfresco Forum
- Alfresco SOLR - HttpChannel COMMIT for /solr/admin/info/system 403 in Alfresco Forum
- Problème d'intégration Alfresco / Keycloak / OnlyOffice – Exclusion de routes WebScript de la sécuri in Alfresco Forum
- I need to fetch the documents in my Shared Folder to a Surf page that I created in Alfresco 7.2 in Alfresco Forum
- Problem with XML parsing in Alfresco Forum
Explore our Alfresco products with the links below. Use labels to filter content by product module.
