- Hyland Connect
- Platform
- Alfresco
- Alfresco Forum
- Custom outcome based on conditions
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-25-2017 01:10 PM
Dear community.
Using Alfresco Process Services I wonder whether I could have costom outcomes based on conditions.
Example:
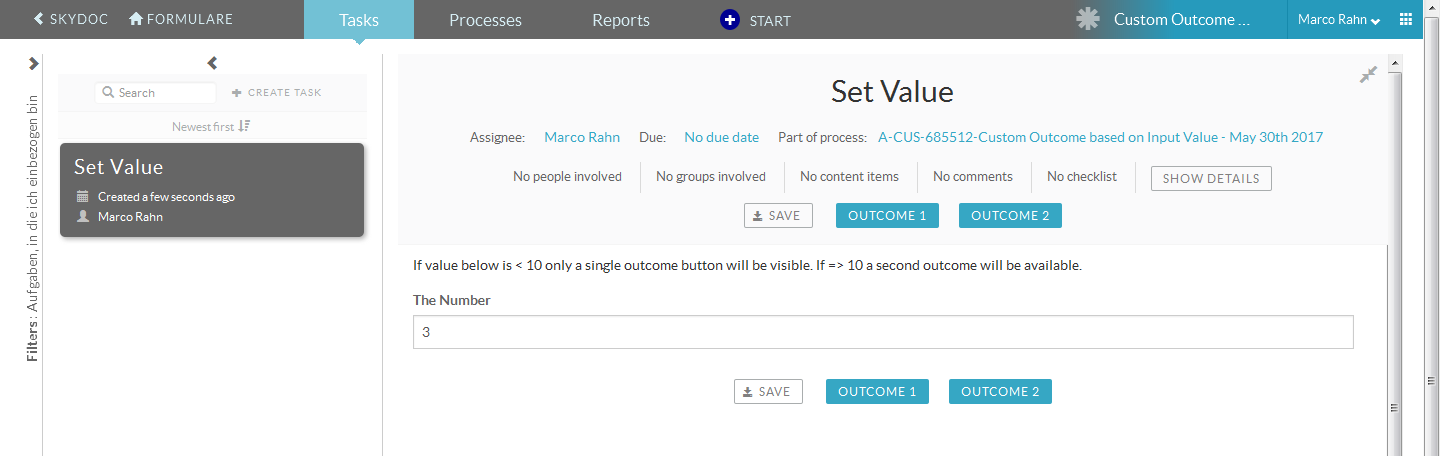
In a form a user provideds the expected price for something that has to be ordered. If the value is not above 10.000€ the user should get an outcome buttom labelled Send to A. If the value is > 10.000€ an outcome buttom labelled Send to B should be provided.
Is there a way to achieve this just by front end scripting (without implementation)? The modelling interface doesn't seem to provide functionality for this.
Best regards
Marco
- Labels:
-
Alfresco Process Services
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-01-2017 04:19 AM
Hi Greg.
It seems to be a Browser issue. If I use button.textContent instead of button.innerText it works. I use Firefox 38.4.0.
Here the code I use:
Event: formRendered
var buttons = angular.element(document.getElementsByClassName("activiti-btn"));
for(var i = 0; i < buttons.length; i++){
var button = buttons[i];
if(button.textContent == "OUTCOME 1" || button.textContent == "OUTCOME 2"){
button.disabled = true;
}
}
Event: formFieldValueChanged
var intcount = scope.findFormFieldWithId(scope.allFormFields, 'thenumber');
var button = buttons[i];
button.disabled = false;
if(button.textContent == "OUTCOME 2" && intcount.value < 11){
button.disabled = true;
}
if(button.textContent == "OUTCOME 1" && intcount.value > 10){
button.disabled = true;
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-26-2017 05:15 PM
Add a javascript function to the formFieldValueChanged event to disable the second "outcome" button if the value entered is < 1000.
e.g.
var buttons = angular.element(document.getElementsByClassName("activiti-btn"));
for(var i = 0; i < buttons.length; i++){
var button = buttons[i];
button.disabled = false;
if(button.innerText == "OUTCOME 2" && field.value < 10){
button.disabled = true;
}
}
I have attached a simple app example.
Cheers,
Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-29-2017 01:42 AM
Hello Greg.
Thank you very much!
I understand what the script does and wonder why it doesn't work in my environment. We run Alfresco Process Services 1.6.0.
Best regards
Marco
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-30-2017 01:01 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-30-2017 02:10 PM
no, unfortunately not
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-30-2017 02:20 PM
What version are you running? I built this with 1.6.1
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-30-2017 02:47 PM
Alfresco Process Services 1.6.0
I get both of the outcome buttoms whatever value (number) is choosen.

Marco
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-30-2017 03:01 PM
Hmm,
Certainly workign in 1.6.1.
Try adding the following to the formRendered event to disable both outcomes until such time as you enter something.
var buttons = angular.element(document.getElementsByClassName("activiti-btn"));
for(var i = 0; i < buttons.length; i++){
var button = buttons[i];
button.disabled = true;
}
Also, the class name may have changed between 1.6 and 1.6.1 so make sure the buttons are actually being found (add a debugger statement to ensure all 4 buttons are matched).
Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-01-2017 04:19 AM
Hi Greg.
It seems to be a Browser issue. If I use button.textContent instead of button.innerText it works. I use Firefox 38.4.0.
Here the code I use:
Event: formRendered
var buttons = angular.element(document.getElementsByClassName("activiti-btn"));
for(var i = 0; i < buttons.length; i++){
var button = buttons[i];
if(button.textContent == "OUTCOME 1" || button.textContent == "OUTCOME 2"){
button.disabled = true;
}
}
Event: formFieldValueChanged
var intcount = scope.findFormFieldWithId(scope.allFormFields, 'thenumber');
var button = buttons[i];
button.disabled = false;
if(button.textContent == "OUTCOME 2" && intcount.value < 11){
button.disabled = true;
}
if(button.textContent == "OUTCOME 1" && intcount.value > 10){
button.disabled = true;
}
}
- Escaping Special Characters in Alfresco CMIS vs. FTS: Understanding the _x002d_ Mystery in Alfresco Blog
- How to use Testcontainers with Alfresco Out-of-Process Extensions in Alfresco Blog
- org.alfresco.error.AlfrescoRuntimeException Unable to create key manager in Alfresco Forum
- How do share-config-custom.xml get generated? in Alfresco Forum
- Solr cant initialize keystore in Alfresco Forum
Explore our Alfresco products with the links below. Use labels to filter content by product module.
