- Hyland Connect
- Content Management
- Alfresco
- Alfresco Forum
- Re: Component is loaded before data is available f...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-27-2018 03:14 PM
hello,
I am developing an application using ADF and Alfresco Process Services (APS).
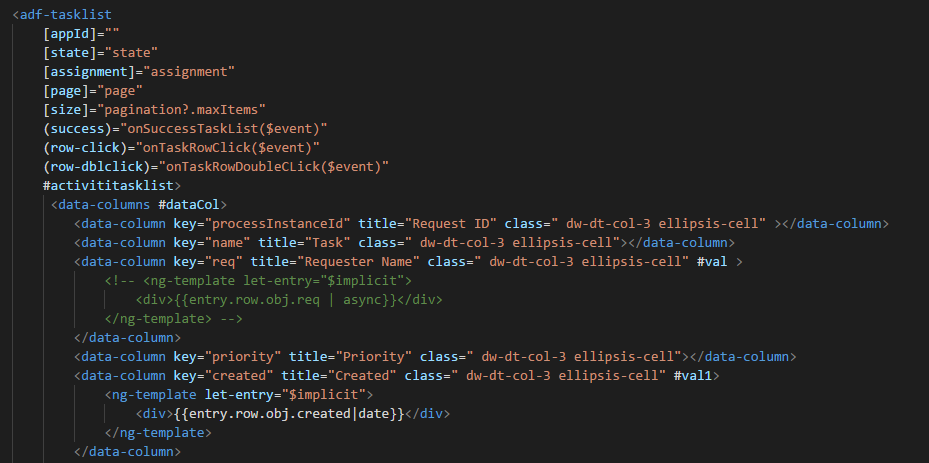
I am using <adf-tasklist> component to display tasks for a particuar user.
However, I want to customize the way task list appears by default.
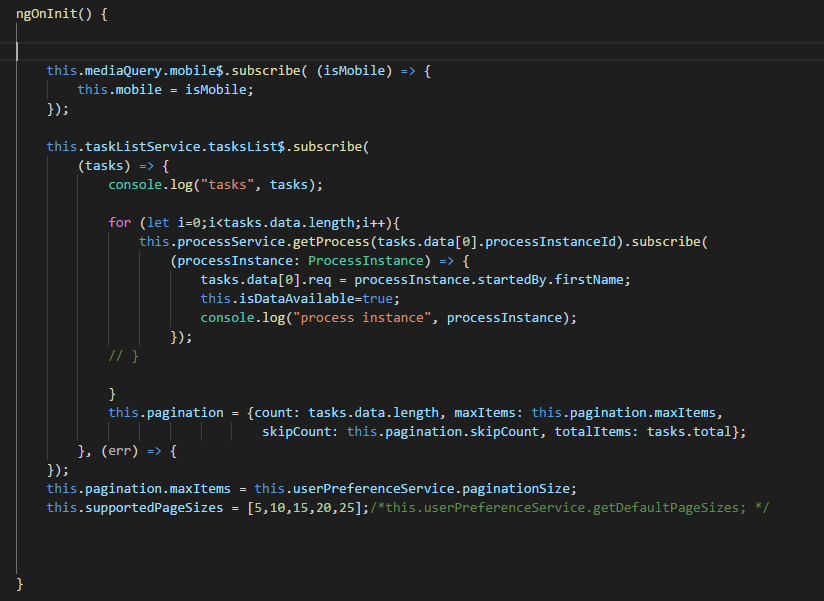
I want to add requester name and some start form field columns. For this reason I used a service to get process instance after we get task data from taskListService. However, service to get process instance is asynchronous. So, taskList component is loaded before the data from process instance service is available.
So, how do we prefetch the data from process instance service before component renders the task list view?


- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2018 02:21 AM
Simple flag is the first thing that comes to my mind.
<component *ngIf="!isLoading">...</component>
<progress-spinner *ngIf="isLoading"></progress-spinner>And set this flag once you finished loading your data
this.isLoading = true;
someMethod().subscribe(() => {
// do some other stuff
this.isLoading = false
});In this case you delay showing the list and display some progress spinner at the same time
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2018 02:21 AM
Simple flag is the first thing that comes to my mind.
<component *ngIf="!isLoading">...</component>
<progress-spinner *ngIf="isLoading"></progress-spinner>And set this flag once you finished loading your data
this.isLoading = true;
someMethod().subscribe(() => {
// do some other stuff
this.isLoading = false
});In this case you delay showing the list and display some progress spinner at the same time
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-28-2018 12:20 PM
Thanks for your answer.
I tried to set 'isLoading' to false in my method but the component was not loaded again. So, I thought that component is loaded initially and only once. Is it true?
If not, how to bind component with 'isLoading' property?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
06-29-2018 02:21 AM
I gave just rough example how to achieve what you want. For the details please refer to Angular guides, like Angular Docs
- identity-service 2.0 download not available - Hyland documentation link broken !! in Alfresco Forum
- Activiti 8 Call activiti and boundary error event in Alfresco Forum
- Bulk Import in Alfresco Community: content indexed but full-text extraction not working in Alfresco Forum
- Alfresco 25.3 with Solr Search Service 2.0.17 - Connection via self signed certificate in Alfresco Forum
- Activiti uploading file issue in Alfresco Forum
Explore our Alfresco products with the links below. Use labels to filter content by product module.
