- Hyland Connect
- Content Management
- Alfresco
- Alfresco Forum
- Re: How to include checkbox in displayPrompt confi...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to include checkbox in displayPrompt confirmation box?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2019 03:01 AM
I am using the below code snap to display confirmation box.
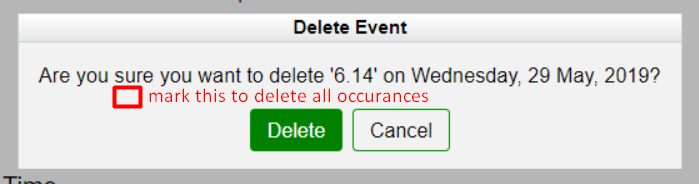
Alfresco.util.PopupManager.displayPrompt( { noEscape: true, title: this._msg("message.confirm.delete.title"), text: this._msg("message.confirm.delete", $html(this.event.title), displayDate), buttons: [ { text: this._msg("button.delete"), handler: function ... }, { text: this._msg("button.cancel"), handler: function ... isDefault: true }] });Is there any way to integrate the checkbox within this like given below screenshot?
Any help/suggestion/direction will be highly appreciated. Thanks in advance. 
- Labels:
-
Alfresco Content Services
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-01-2019 03:12 AM
Hi,You can include checkbox in displayprompt with below code.
Alfresco.util.PopupManager.displayPrompt({
title: "Delete",
text: "<input type=checkbox id=dltDoc> Want to delete?",
noEscape: true,
buttons: [{
text: "OK",
handler: function onSubmit() {
var chkBox = YAHOO.util.Dom.get("dltDoc").checked;
if(chkBox){
//Your custom code
}else{
//Your custom code
}
this.destroy();
}
},{
text: "Cancel",
handler: function onSubmit() {
this.destroy();
},
isDefault: true
},]
});
Thanks,
Sanjay Bandhniya
- How to add my own "delete site" dialog confirm on the site configuration options of alfresco share in Alfresco Forum
- How to include checkbox in displayPrompt confirmation box? in Alfresco Forum
- ADF 2.5.0 Release Note in Alfresco Blog
- ADF 2.3.0 Release Note in Alfresco Blog
- WCM Deployment Features in Alfresco Blog
Explore our Alfresco products with the links below. Use labels to filter content by product module.
