- Hyland Connect
- Content Management
- Alfresco
- Alfresco Forum
- Disable password saving option while login
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Disable password saving option while login
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2018 08:27 AM
Hi all,
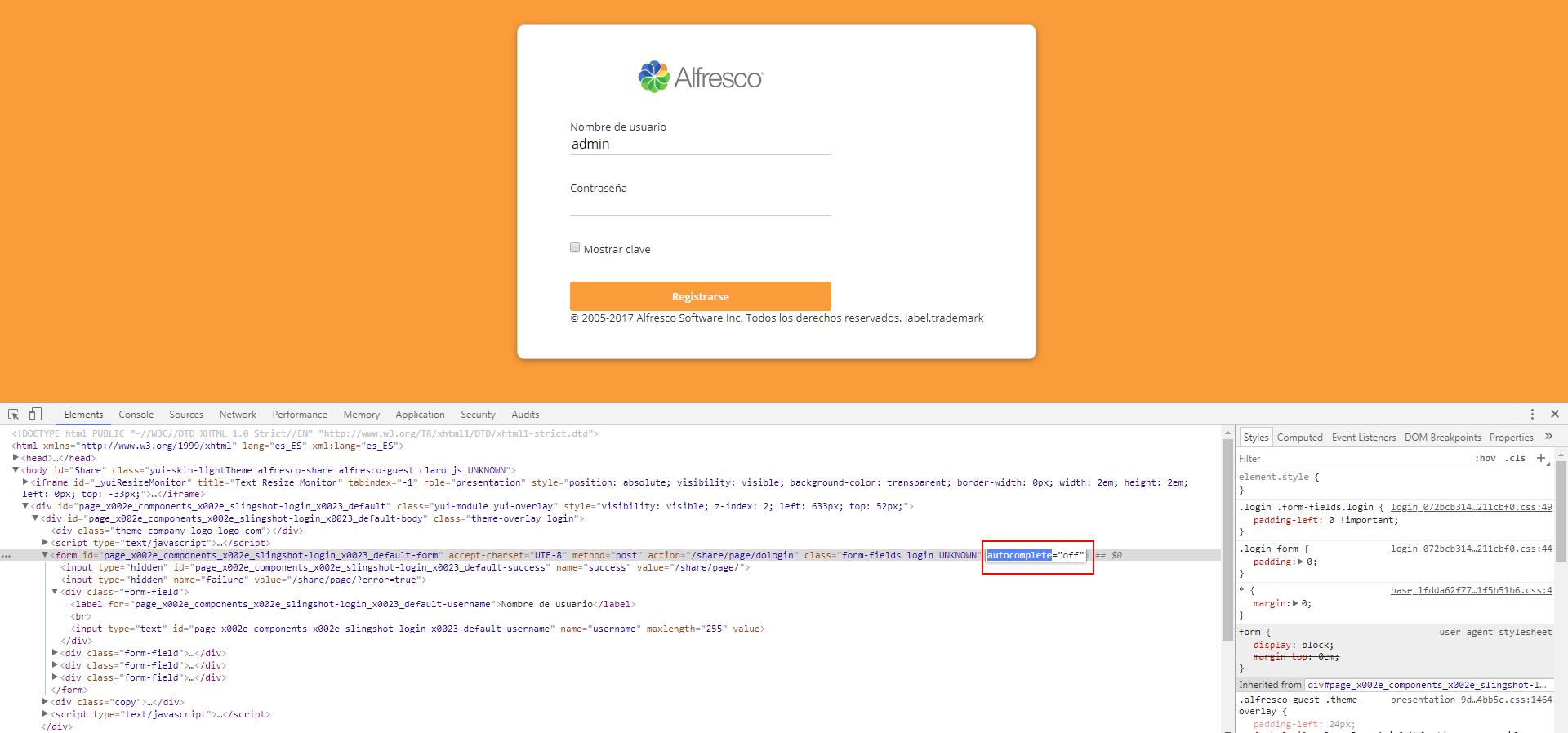
I want to disable the browser password saving option due to security issues while doing the login.Is there any way through which I can disable the password saving option?I mean to say that I have to make changes in some files through which I can disable the password saving option? Below is the attached screenshot of the file asking for the option of saving the password.
Thanks And Regards
Ayushi Agrahari
- Labels:
-
Alfresco Content Services
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2018 10:58 AM
Hi,
I think it depends on your browser not Alfresco.
Regards,
clv
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-15-2018 11:58 AM
Hi,
Check this link security - Disable browser 'Save Password' functionality - Stack Overflow
hope it will help.
Regards,
Rupesh
EnProwess Technologies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2018 03:22 AM
Hi,
As Rupesh Sawaliya says, you can modify Alfresco login page.
To do this, you must follow this steps:
.- Find the document "login.get.html.ftl" located at: "\tomcat\webapps\share\WEB-INF\classes\alfresco\site-webscripts\org\alfresco\components\guest"
.- Copy the file to: "\tomcat\shared\classes\alfresco\web-extension\site-webscripts\org\alfresco\components\guest"
If any folder don´t exists, you must create it
.- Modify this file adding the attribute: autocomplete="off" (only adding this string)
<@markup id="form">
<form id="${el}-form" accept-charset="UTF-8" method="post" action="${loginUrl}" class="form-fields login ${edition}" autocomplete="off">
<@markup id="fields">
<input type="hidden" id="${el}-success" name="success" value="${successUrl?replace("@","%40")?html}"/>
<input type="hidden" name="failure" value="${failureUrl?replace("@","%40")?html}"/>
<div class="form-field">
<label for="${el}-username">${msg("label.username")}</label><br/>
<input type="text" id="${el}-username" name="username" maxlength="255" value="<#if lastUsername??>${lastUsername?html}</#if>" />
</div>
<div class="form-field">
<label for="${el}-password">${msg("label.password")}</label><br/>
<input type="password" id="${el}-password" name="password" maxlength="255" />
</div>
<div class="form-field">
<input type="checkbox" id="showpassword" onclick="showPassword('${el}-password')"/>
<label for="showpassword"> Mostrar clave</label><br/>
</div>
</@markup>
<@markup id="buttons">
<div class="form-field">
<input type="submit" id="${el}-submit" class="login-button" value="${msg("button.login")}"/>
</div>
</@markup>
</form>
</@markup>
Sometimes the browser has unexpected behaviour, so you can "force" with: autocomplete="any-string" (for example: autocomplete="no-complete"
After restart Alfresco service, it should work.

Regards,
clv
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2018 05:09 AM
Hi Jose,
I have tried ur solution by putting the attribute autocomplete="off" but it is still asking the option for saving the password or not.I have put my login.get.html.ftl file in my project on location share/src/main/resources/alfresco/web-extension/site-webscripts/org/alfresco/components/guest/login.get.html.ftl.Below is the the code in my login.get.html.ftl file
<@markup id="form">
<form id="${el}-form" accept-charset="UTF-8" method="post" action="${loginUrl}" class="form-fields login" autocomplete="off">
<@markup id="fields">
<input type="hidden" id="${el}-success" name="success" value="${successUrl?replace("@","%40")?html}"/>
<input type="hidden" name="failure" value="${failureUrl?replace("@","%40")?html}"/>
<div class="form-field">
<input type="text" id="${el}-username" name="username" maxlength="255" autocomplete="off" value="<#if lastUsername??>${lastUsername?html}</#if>" placeholder="${msg("label.username")}" />
</div>
<div class="form-field">
<input type="password" id="${el}-password" name="password" maxlength="255" placeholder="${msg("label.password")}" />
</div>
</@markup>
<@markup id="buttons">
<div class="form-field">
<input type="submit" id="${el}-submit" class="login-button" value="${msg("button.login")}"/>
</div>
<div class="form-field">
<input type="button" id="${args.htmlid}-resetPassword" class="login-button hidden"
value="${msg("button.resetPassword")}"/>
</div>
</@markup>
</form>
</@markup>
Any other alternative u can suggest?
Thanks and Best Regards
Ayushi Agrahari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-16-2018 07:50 AM
Hi
This is not possible in modern browsers. The one you tried is for auto completion turn off. it will not help in this context. Please see following link.
html - How to prevent a browser from storing password - Stack Overflow
Regards
Jayesh
www.enprowess.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2018 03:48 AM
Hi Jayesh
I have read the above link given by you and also tries one of the solution by making the new hidden type username and passwords and then copying the visible username and password to the hidden fields(username and password) in login.get.html.ftl file located at the project path share/src/main/resources/alfresco/web-extension/site-webscripts/org/alfresco/components/guest/login.get.html.ftl in the following way
<@markup id="form">
<div class="form-field">
<input type="text" id="${el}-username" name="username" maxlength="255" autocomplete="off" value="<#if lastUsername??>${lastUsername?html}</#if>" placeholder="${msg("label.username")}" />
</div>
<div class="form-field">
<input type="password" id="${el}-password" name="password" maxlength="255" placeholder="${msg("label.password")}" />
</div>
<form id="${el}-form" accept-charset="UTF-8" method="post" action="${loginUrl}" class="form-fields login" autocomplete="off">
<@markup id="fields">
<input type="hidden" id="${el}-success" name="success" value="${successUrl?replace("@","%40")?html}"/>
<input type="hidden" name="failure" value="${failureUrl?replace("@","%40")?html}"/>
<input type="hidden" id="hiddenUserName" name="username" />
<input type="hidden" id="hiddenPassword" name="password" />
</@markup>
<@markup id="buttons">
<div class="form-field">
<input type="submit" id="${el}-submit" class="login-button" value="${msg("button.login")}"/>
</div>
<div class="form-field">
<input type="button" id="${args.htmlid}-resetPassword" class="login-button hidden"
value="${msg("button.resetPassword")}"/>
</div>
</@markup>
</form>
<script type="text/javascript" language="JavaScript">
$("#${el}-form").submit(function() {
$("#hiddenUsername").val($("#${el}-username").val());
$("#hiddenPassword").val($("#${el}-password").val());
});
$("#${el}-username,#${el}-password").keypress(function(e) {
if (e.which == 13) {
$("#${el}-form").submit();
}
});
</script>
</@markup>
but no luck.the browser is still asking for the option to save the password or not.
Any help would be greatly appreciated
Thanks and Regards
Ayushi Agrahari
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2018 04:35 AM
Browser ask for password to save if it finds input type as password in DOM. Only way to avoid browser to ask saving password is to avoid using type="password"
This is tricky. I'm not sure if there is any component which works as a password component but its type is not password ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
05-17-2018 07:07 AM
Hi jayesh,
As per ur suggestion,I have changed the input type="password to input type="text" and provided a css property webkit-text-security:disc that converts the text type used for password to disc form as following
<input type="text" style="-webkit-text-security:disc;" id="${el}-password" name="password" maxlength="255" placeholder="${msg("label.password")}" />
but since the css property -webkit-text-security:disc; works only for chrome not for firefox,so,I the password field is visible to the user in firefox
So,Is there any css property that is commonly applicable for converting the text form to bullets in both chrome and firefox.or is there any other way of doing this
Thanks and Regards
Ayushi Agrahari
- Problems installing Alfresco 23.2.1 on Windows Server 2019 in Alfresco Forum
- how to disable the option to create website for ordinary user, I am using version 25.0.1 in Alfresco Forum
- Could Not load PDF Content in Alfresco Forum
- Disable Rename option in Share -( Edit icon while hovering in document library) in Alfresco Forum
- SSL password for decrypting private key in JDBC string in Alfresco Forum
Explore our Alfresco products with the links below. Use labels to filter content by product module.
