- Hyland Connect
- Enterprise Platforms
- Alfresco
- Alfresco Blog
- Developing a simple JavaScript client using the Al...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This content is part of the tutorial describing how to develop a very simple JavaScript client using the Alfresco 5.2 REST APIs. In this document is described how to preview the content using the the JavaScript client, introduced in the previous parts of the tutorial. To better describe the tasks, we are going to use “a step by step“ approach, more practical and easy to follow for our goal.
PDF as unique format supported by the Alfresco simple client for previewing
The Alfresco simple client previously introduced and provided in this tutorial, is able to preview files in PDF format only. The development of the preview is done using the javascript PDF.js library. This example is provided as a practical example of integration between the Alfresco 5.2 REST APIs and an external library.
Non-PDF formats won't be previewed by the Alfresco simple client.
Preparing the Alfresco repository for the preview
Before checking how to preview the content, let's prepare the repository for this purpose uploading into the repository a PDF file called sample.pdf. To upload the file you can use either the Alfresco simple client (following the previous lab about uploading content) or Alfresco Share with its well known interface.
Previewing the content using the Alfresco simple client
Now that the sample.pdf is uploaded into Alfresco, let's open a browser and open the following URL.
http://<alfresco_url>:<alfresco_port>/alfresco-client/
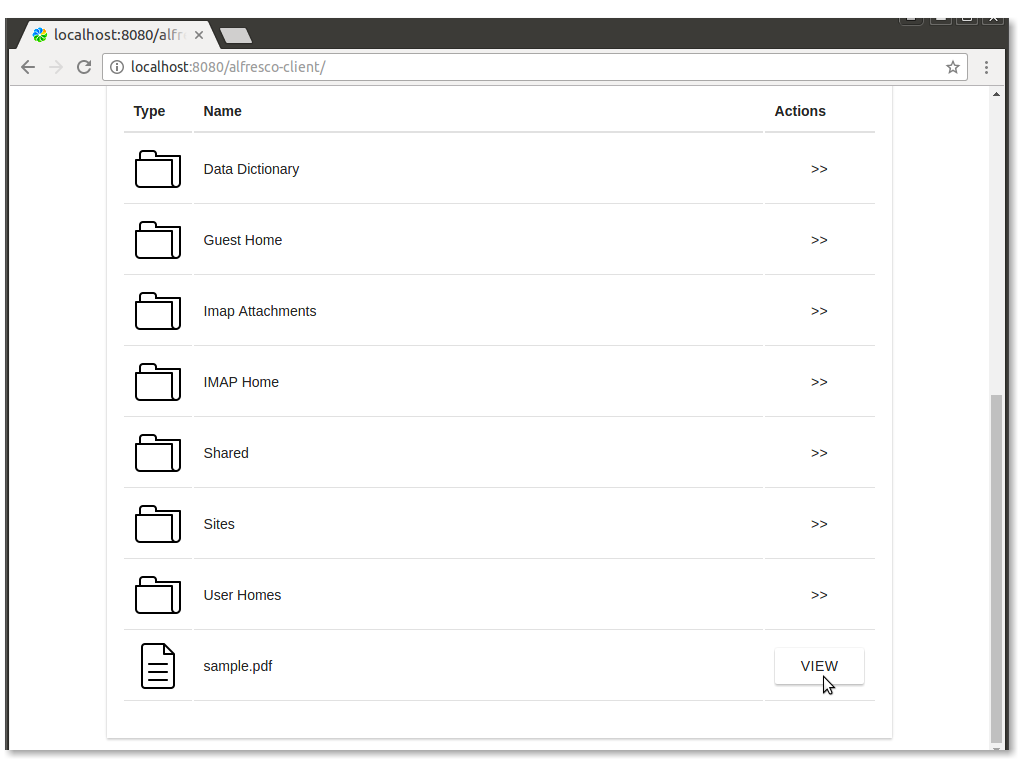
When the page appears, fill in the requested fields with the correct values and click Go. As previously described the list of nodes in the folder will be shown. Now that the folder is available in the panel, let's see how to preview the content. As shown in the following screenshot, view the file using the View button.

Once the the View button is clicked, another tab will be opened with your PDF file inside.

As you can see from the URL presented in the browser, the link is made up of the static HTML page (viewer.html) and a file parameter with another URL as value. This second URL is the Alfresco 5.2 REST APIs used to retrieve the content of an Alfresco node and give it back as result in a stream. This magic happens thanks to the use of the javascript PDF.js library, natively built for this purpose.
Description of the solution for previewing content
Looking at the index.html file (using Microsoft Visual Studio) let's focus on the AJAX calls related to the preview. Below is the Javascript code related to the View button.
/**
* Get the node id from a button and the preview page.
**/
function openPreview(buttonId, alfrescoBaseUrl) {
// Extraction of the node id from the 'id' attribute of the button.
var nodeId = buttonId.substring( 'node_'.length );
// Retrieving the Alfresco base url from the form.
var alfrescoBaseUrl = $("#alfresco-base-url").val();
// Defining the REST URL for retrieving content.
var alfrescoContentUrl = alfrescoBaseUrl + "/alfresco/api/-default-/public/alfresco/versions/1/nodes/" + nodeId + "/content?attachment=false";
// Opening a new window with preview of the document.
window.open("web/viewer.html?file=" + alfrescoContentUrl, "_blank");
}
Looking at the source code, everything is possible thanks to the dynamic definition of the REST URL, starting from the node identifier (nodeId). Thanks to the use of the javascript PDF.js library it's easy to call the static page for the preview (viewer.html) using the correct service to retrieve the Alfresco content in a stream.
Conclusion
In this example we saw how to develop a very simple JavaScript client on top of the Alfresco Content Services, using the Alfresco 5.2 REST APIs. To understand the basis and find a lot of useful references about the Alfresco 5.2 REST APIs, we would like to submit to your attention an interesting page (written and maintained by Gavin Cornwell and Jan Vonka) collecting a lot of resources, including documentation, examples, presentations. For further details about this example in particular, check the link here to start from the beginning of the tutorial.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Alfresco JS API is archived, how can i integrate a client api code in a non-adf angular project ? in Alfresco Forum
- Alfresco JS API is archived, how can i integrate a client api code in a non-adf angular project ? in Alfresco Forum
- ACA Extension Development Javascript-Console & Node-Browser in Alfresco Blog
- REST API - node in Alfresco Forum
- generating thumbnails in Alfresco in Alfresco Forum
