Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
- Hyland Connect
- Content Management
- Alfresco
- Alfresco Forum
- How to use login api of alfresco-js-api in IONIC p...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-26-2018 07:41 AM
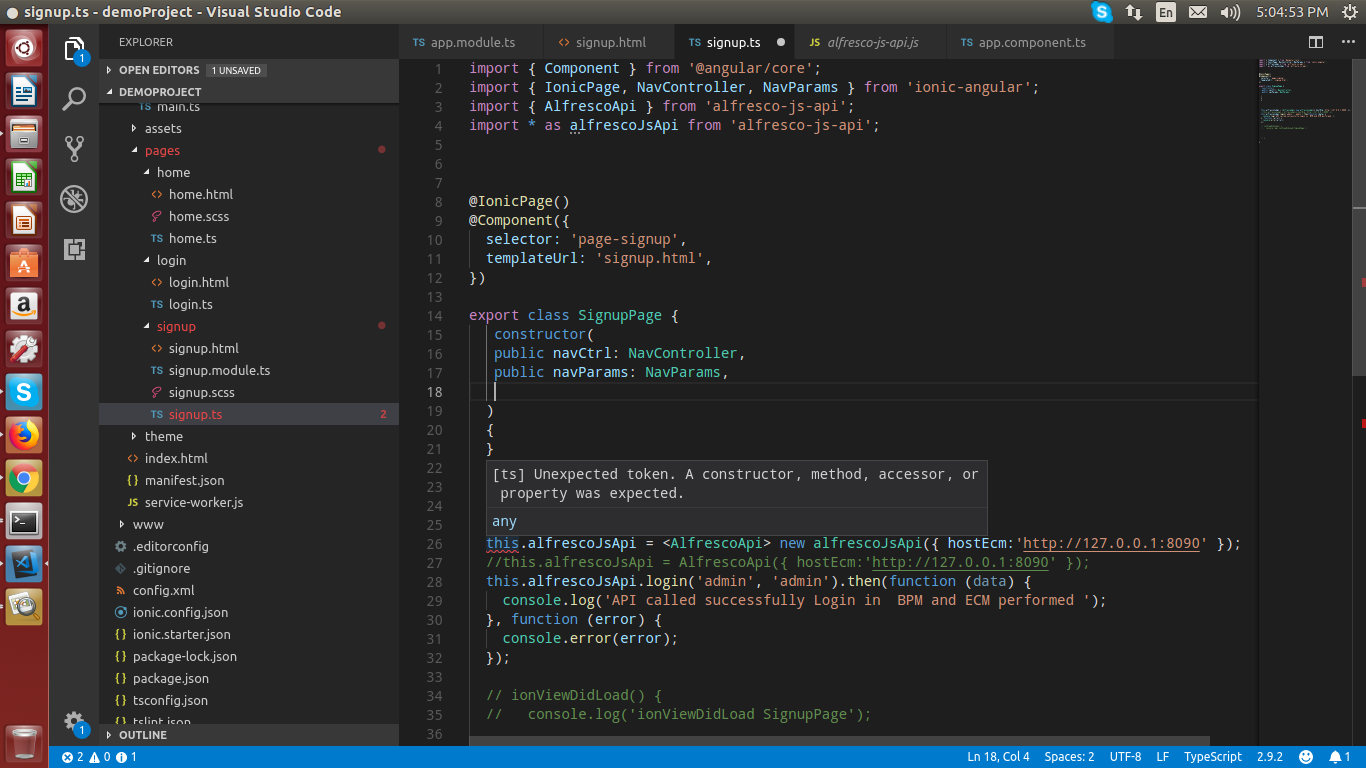
Hi, I am trying to implement login api from https://github.com/Alfresco/alfresco-js-api in IONIC project and getting this error.

Here is the .ts file for the reference
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
import { AlfrescoApi } from 'alfresco-js-api';
import * as alfrescoJsApi from 'alfresco-js-api';
@IonicPage()
@Component({
selector: 'page-signup',
templateUrl: 'signup.html',
})
export class SignupPage {
constructor(
public navCtrl: NavController,
public navParams: NavParams,
)
{
}
//this.alfrescoJsApi = AlfrescoApi({ hostEcm:'http://127.0.0.1:8090' });
this.alfrescoJsApi.login('admin', 'admin').then(function (data) {
console.log('API called successfully Login in BPM and ECM performed ');
}, function (error) {
console.error(error);
});
// ionViewDidLoad() {
// console.log('ionViewDidLoad SignupPage');
// }
}
Labels:
1 ACCEPTED ANSWER
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-26-2018 08:25 AM
alfrescoApi: AlfrescoApi;this.alfrescoApi = <AlfrescoApi> new alfrescoApi({
provider: 'YOUR_CONFIG',
hostEcm: 'YOUR_CONFIG',
hostBpm: 'YOUR_CONFIG',
authType: 'YOUR_CONFIG',
contextRootBpm: 'YOUR_CONFIG',
contextRoot: 'YOUR_CONFIG',
disableCsrf: 'YOUR_CONFIG',
oauth2: 'YOUR_CONFIG'
});
Can you try Like the code above?
We use it in ADF like that:
1 REPLY 1
Options
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-26-2018 08:25 AM
alfrescoApi: AlfrescoApi;this.alfrescoApi = <AlfrescoApi> new alfrescoApi({
provider: 'YOUR_CONFIG',
hostEcm: 'YOUR_CONFIG',
hostBpm: 'YOUR_CONFIG',
authType: 'YOUR_CONFIG',
contextRootBpm: 'YOUR_CONFIG',
contextRoot: 'YOUR_CONFIG',
disableCsrf: 'YOUR_CONFIG',
oauth2: 'YOUR_CONFIG'
});
Can you try Like the code above?
We use it in ADF like that:
Getting started
Explore our Alfresco products with the links below. Use labels to filter content by product module.
