- Hyland Connect
- Content Management
- Alfresco
- Alfresco Blog
- How To Add The New Sidenav Layout Component In You...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
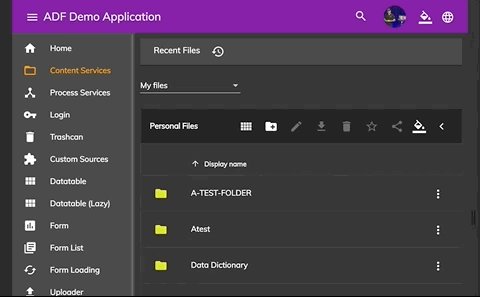
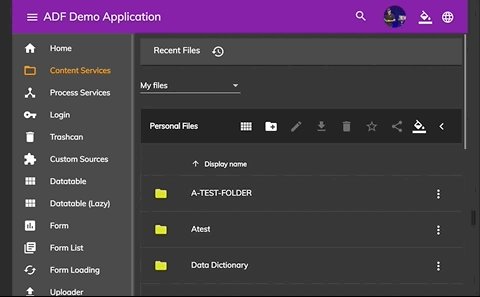
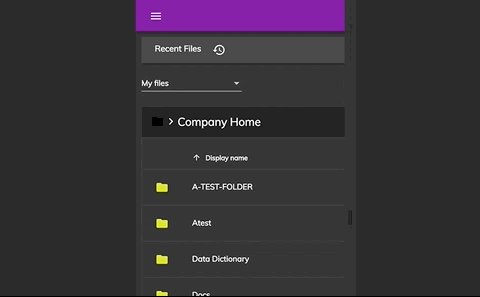
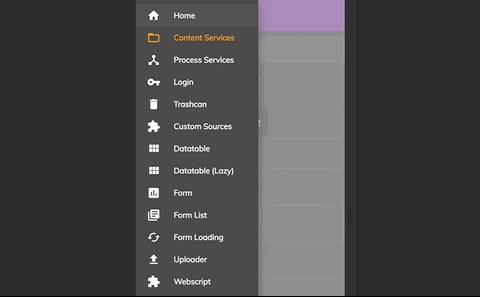
SIn the version 2.3.0 of ADF has been added a new Sidenav Layout Component :

In the next version of the generator this component will be by default present in your new generated app, but what if you want to add it to your current application?
In this tutorial, we are going to add this new component in a previous version of an ADF application. If you need more details about the sidenav layout component after the tutorial please check the documentation:
If you want to give a look at the example that I made, you can find it here:
Dev eromano sidebar by eromano · Pull Request #23 · Alfresco/adf-examples · GitHub
Step 1
Update your current application package.json ADF dependencies to 2.3.0:
"@alfresco/adf-content-services" : "2.3.0"
"@alfresco/adf-process-services" : "2.3.0"
"@alfresco/adf-core" : "2.3.0"
"@alfresco/adf-insights" : "2.3.0"
"alfresco-js-api": "2.3.0"
Step 2
Generate the app-layout component:
ng generate component app-layoutModify app-layout.component.html
Note the route and the element in the HTML below are just for example, you need to feed this template with your own routes and elements:
<adf-sidenav-layout [sidenavMin]="70" [sidenavMax]="200" [stepOver]="780" [hideSidenav]="false" [expandedSidenav]="false">
<adf-sidenav-layout-header>
<ng-template let-toggleMenu="toggleMenu">
<mat-toolbar color="primary" class="adf-app-layout-toolbar mat-elevation-z6">
<button mat-icon-button (click)="toggleMenu()">
<mat-icon>menu</mat-icon>
</button>
<span fxFlex="1 1 auto" fxShow fxHide.lt-sm="true">ADF</span>
<div class="adf-app-layout-menu-spacer"></div>
</mat-toolbar>
</ng-template>
</adf-sidenav-layout-header>
<adf-sidenav-layout-navigation>
<ng-template let-isMenuMinimized="isMenuMinimized">
<mat-nav-list class="adf-sidenav-linklist">
<a mat-list-item class="adf-sidenav-link" routerLink="/login">
<mat-icon matListIcon class="sidenav-menu-icon">vpn_key</mat-icon>
<div class="sidenav-menu-label" *ngIf="!isMenuMinimized()">Login</div>
</a>
<a mat-list-item class="adf-sidenav-link" routerLink="/apps">
<mat-icon matListIcon class="sidenav-menu-icon">device_hub</mat-icon>
<div class="sidenav-menu-label" *ngIf="!isMenuMinimized()">Apps</div>
</a>
<a mat-list-item class="adf-sidenav-link" routerLink="/documentlist">
<mat-icon matListIcon class="sidenav-menu-icon">folder_open</mat-icon>
<div class="sidenav-menu-label" *ngIf="!isMenuMinimized()">Documents</div>
</a>
<a mat-list-item adf-logout class="adf-sidenav-link">
<mat-icon matListIcon class="sidenav-menu-icon">exit_to_app</mat-icon>
<div class="sidenav-menu-label" *ngIf="!isMenuMinimized()">Logout</div>
</a>
</mat-nav-list>
</ng-template>
</adf-sidenav-layout-navigation>
<adf-sidenav-layout-content>
<ng-template>
<router-outlet></router-outlet>
</ng-template>
</adf-sidenav-layout-content>
</adf-sidenav-layout>Modify app-layout.component.scss
In this SCSS file should be present only the router outlet
adf-sidenav-layout {
height: 100%;
}Modify app.component.html
In this HTML file should be present only the router outlet
<router-outlet></router-outlet> Step 3
Modify app.routes.ts
Now let's add the AppLayoutComponent as the main route of the router and move all yours previous route as children of the AppLayoutComponent as in this example:
export const appRoutes: Routes = [
{
path: '',
component: AppLayoutComponent,
children: [
{
path: '',
component: HomeComponent
},
{.....},
{.....},
{.....},
{.....},
{.....}
]
};If you have more questions, please reply here or contact me using gitter .
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- How to override login page's successRoute="/personal-files" parameter in Alfresco Digital Workspace in Alfresco Forum
- How to override login page's successRoute="/personal-files" parameter in Alfresco Digital Workspace in Alfresco Forum
- How can we use ACA modules or components inside our custom ACA extensions? like aca-page-layout ... in Alfresco Forum
- how to manage the visibility of a component in Alfresco Forum
- I want to override adf-info-drawer-tab component to put automation-id to it. Is it possible ?? in Alfresco Forum
