- Hyland Connect
- Content Management
- Alfresco
- Alfresco Archive
- Buenas Noches saludos, alguien me puede orientar d...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-06-2017 07:41 PM
he intentado con DocumentLibrary que esta en la doc de alfresco pero me los permite como submenu del menu crear 
- Labels:
-
Language Groups
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-07-2017 03:52 AM
Alfresco Share utiliza componentes FTL (FreeMarker) enriquecidos con YUI para la vista, Spring Surf para los controladores y la API JavaScript Share de servidor (Rhino) para la lógica.
El componente FTL al que quieres añadir un botón se llama documentlist-v2.get.html.ftl y está ubicado en org/alfresco/components/documentlibrary. Podrías modificar el componente de Alfresco aunque lo más recomendable es utilizar los mecanismos de extensión.
1 - Extender el componente de Alfresco
Para extender este componente, crea un archivo add-menu.xml como el siguiente en la carpeta site-data/extensions de un proyecto Alfresco SDK de Share estándar:
<extension>
<modules>
<module>
<id>Custom button</id>
<customizations>
<customization>
<targetPackageRoot>org.alfresco.components.documentlibrary</targetPackageRoot>
<sourcePackageRoot>es.keensoft.custom-button</sourcePackageRoot>
</customization>
</customizations>
<auto-deploy>true</auto-deploy>
</module>
</modules>
</extension>
Una vez realizada esta declaración, puedes crear componentes con el mismo nombre que los originales (org/alfresco/componentes/documentlibrary) en la carpeta site-webscripts/es/keensoft/custom-button. Estos componentes extenderán el comportamiento de los originales, por lo que puedes añadir el botón que necesitas a los que ya aparecen en documentlist-v2.get.html.ftl
2 - Añadir el botón a la página FTL
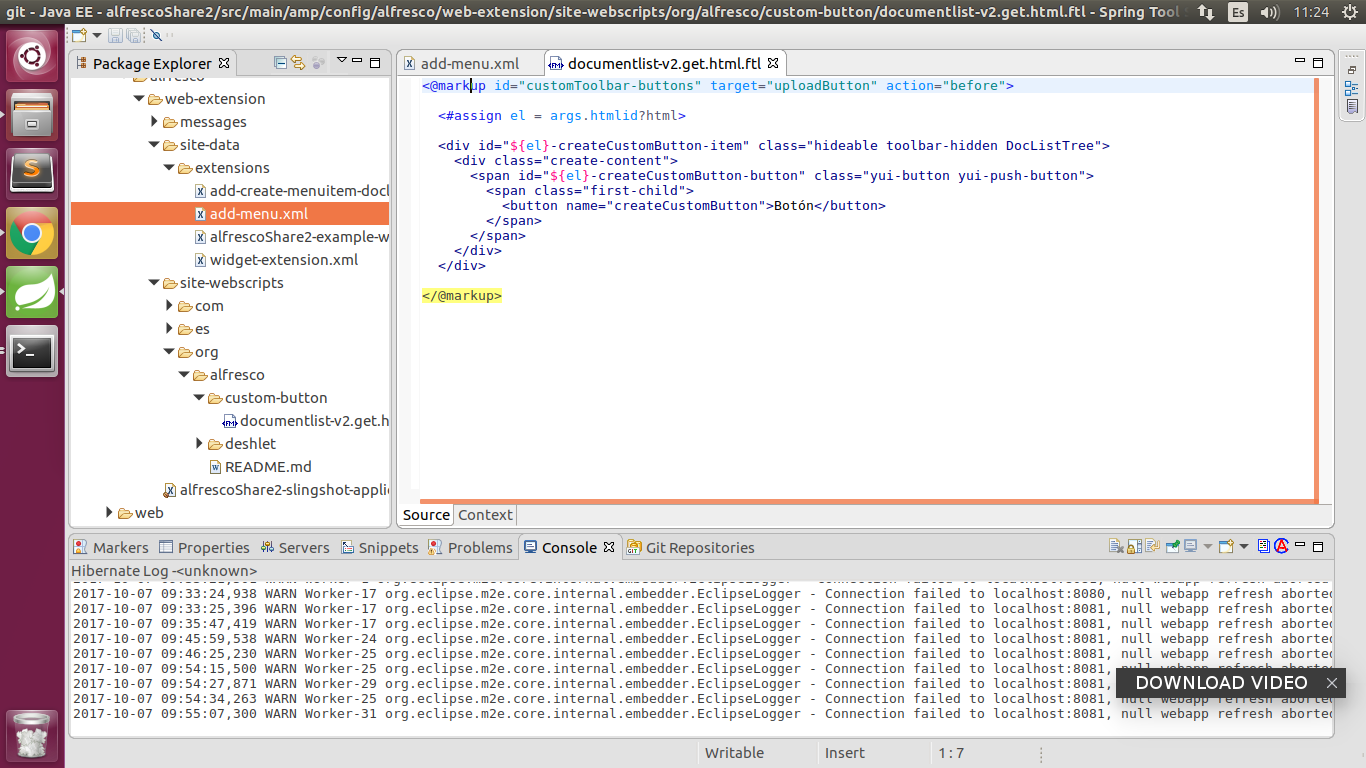
Para añadir el botón a la página, crea el fichero site-webscripts/es/keensoft/custom-button/documentlist-v2.get.html.ftl en tu proyecto estándar Alfresco SDK con un contenido parecido al siguiente.
<@markup id="customToolbar-buttons" target="uploadButton" action="before">
<#assign el = args.htmlid?html>
<div id="${el}-createCustomButton-item" class="hideable toolbar-hidden DocListTree">
<div class="create-content">
<span id="${el}-createCustomButton-button" class="yui-button yui-push-button">
<span class="first-child">
<button name="createCustomButton">Botón</button>
</span>
</span>
</div>
</div>
</@markup>
Si despliegas este módulo en Alfresco Share, aparecerá un botón con la etiqueta Botón antes (before) del botón uploadButton. Si te fijas en el código anterior, esa es la posición que hemos definido en el bloque de markup anterior. Los bloques de markup
3 - Definir el comportamiento del botón
En el paso anterior hemos colocado el botón en la página, a continuación escribiremos el código JavaScript de YUI (cliente!) necesario para definir el comportamiento del botón. Se añaden al comienzo del fichero FTL site-webscripts/es/keensoft/custom-button/documentlist-v2.get.html.ftl las líneas necesarias para que cargue nuestro código JavaScript.
<@markup id="customDocumentlist-js" target="js" action="after">
<@script type="text/javascript"
src="${url.context}/res/sp/modules/custom-button.js" group="documentlibrary" />
</@>
Se crea el fichero custom-button.js en la carpeta resources/META-INF/sp/modules del proyecto Alfresco SDK con un contenido similar al siguiente.
var custom;
(function() {
var Dom = YAHOO.util.Dom, Event = YAHOO.util.Event, Element = YAHOO.util.Element;
var $html = Alfresco.util.encodeHTML, $siteURL = Alfresco.util.siteURL;
// Ensure root object exists
if (typeof custom == "undefined" || !custom)
{
custom = {};
}
custom.button = custom.button || {};
// Declare custom toolbar
custom.button.DocListToolbar = function CustomDocListToolbar_constructor(htmlId) {
custom.button.DocListToolbar.superclass.constructor.call(this, htmlId);
return this;
};
// Extend Alfresco DocListToolbar
YAHOO.extend(custom.button.DocListToolbar, Alfresco.DocListToolbar);
YAHOO.lang.augmentProto(custom.button.DocListToolbar, Alfresco.doclib.Actions);
// Extend default DocListToolbar...
YAHOO.extend(custom.button.DocListToolbar, Alfresco.DocListToolbar,
{
onReady: function DLTB_onReady()
{
custom.button.DocListToolbar.superclass.onReady.call(this);
// Link button to YUI and attach function "onClick"
this.widgets.customButton = Alfresco.util.createYUIButton(this, "createCustomButton-button", this.onClickCustomButton,
{
disabled: false,
value: "CreateChildren"
});
this.dynamicControls.push(this.widgets.customButton);
},
onClickCustomButton: function DLTB_onClickCustomButton(e, p_obj)
{
var destination = this.doclistMetadata.parent.nodeRef;
// Write your own code
alert(destination);
}
});
})();
El código anterior extiende el componente YUI Alfresco.DocListToolbar para añadir el control para el botón createCustomButton inyectado en el FTL anterior. En este ejemplo únicamente mostrará un alert JavaScript con el NodeRef de la carpeta en la que se encuentra el usuario. No obstante, pueden añadirse las operaciones necesarias con el repositorio mediante la API Alfresco.util.Ajax o cualquier otro tipo de lógica requerida en JavaScript cliente.
4 - Cargar el control YUI personalizado
Como último paso, es necesario declarar el nuevo componente en la capa de modelo de JavaScript servidor. Para ello, creamos el fichero site-webscripts/es/keensoft/custom-button/documentlist-v2.get.js en nuestro proyecto Alfresco SDK estándar, que extenderá el comportamiento por defecto.
// Register new doclist toolbar
for (var i=0; i<model.widgets.length; i++)
{
if (model.widgets[i].id == "DocListToolbar")
{
model.widgets[i].name = "custom.button.DocListToolbar";
}
}
Una vez realizados estos pasos, el botón "Botón" debería aparecer en la barra de la lista de documentos y se debería obtener un alert con un NodeRef cuando se pulsase.
Disclaimer
Existen otras maneras maneras de realizar esta extensión (como https://github.com/keensoft/alfresco-site-node-templates/blob/master/site-node-template-share/src/ma...), pero creo que el ejemplo anterior ilustra el comportamiento de cada uno de los elementos que construyen las páginas en Share.
Para desarrollar la lógica contra el repositorio, se utiliza código JavaScript de cliente en la capa YUI (Alfresco.util.Ajax) y JavaScript de servidor en la capa JS (remote.connect). En cualquier caso, es necesario entender que Share no tiene acceso a la API nativa del repositorio de Alfresco. Desde Share únicamente puede utilizarse el API REST.
El código descrito arriba no ha sido probado, por lo que puede contener algún error sintáctico que deba ser solventado.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-07-2017 03:52 AM
Alfresco Share utiliza componentes FTL (FreeMarker) enriquecidos con YUI para la vista, Spring Surf para los controladores y la API JavaScript Share de servidor (Rhino) para la lógica.
El componente FTL al que quieres añadir un botón se llama documentlist-v2.get.html.ftl y está ubicado en org/alfresco/components/documentlibrary. Podrías modificar el componente de Alfresco aunque lo más recomendable es utilizar los mecanismos de extensión.
1 - Extender el componente de Alfresco
Para extender este componente, crea un archivo add-menu.xml como el siguiente en la carpeta site-data/extensions de un proyecto Alfresco SDK de Share estándar:
<extension>
<modules>
<module>
<id>Custom button</id>
<customizations>
<customization>
<targetPackageRoot>org.alfresco.components.documentlibrary</targetPackageRoot>
<sourcePackageRoot>es.keensoft.custom-button</sourcePackageRoot>
</customization>
</customizations>
<auto-deploy>true</auto-deploy>
</module>
</modules>
</extension>
Una vez realizada esta declaración, puedes crear componentes con el mismo nombre que los originales (org/alfresco/componentes/documentlibrary) en la carpeta site-webscripts/es/keensoft/custom-button. Estos componentes extenderán el comportamiento de los originales, por lo que puedes añadir el botón que necesitas a los que ya aparecen en documentlist-v2.get.html.ftl
2 - Añadir el botón a la página FTL
Para añadir el botón a la página, crea el fichero site-webscripts/es/keensoft/custom-button/documentlist-v2.get.html.ftl en tu proyecto estándar Alfresco SDK con un contenido parecido al siguiente.
<@markup id="customToolbar-buttons" target="uploadButton" action="before">
<#assign el = args.htmlid?html>
<div id="${el}-createCustomButton-item" class="hideable toolbar-hidden DocListTree">
<div class="create-content">
<span id="${el}-createCustomButton-button" class="yui-button yui-push-button">
<span class="first-child">
<button name="createCustomButton">Botón</button>
</span>
</span>
</div>
</div>
</@markup>
Si despliegas este módulo en Alfresco Share, aparecerá un botón con la etiqueta Botón antes (before) del botón uploadButton. Si te fijas en el código anterior, esa es la posición que hemos definido en el bloque de markup anterior. Los bloques de markup
3 - Definir el comportamiento del botón
En el paso anterior hemos colocado el botón en la página, a continuación escribiremos el código JavaScript de YUI (cliente!) necesario para definir el comportamiento del botón. Se añaden al comienzo del fichero FTL site-webscripts/es/keensoft/custom-button/documentlist-v2.get.html.ftl las líneas necesarias para que cargue nuestro código JavaScript.
<@markup id="customDocumentlist-js" target="js" action="after">
<@script type="text/javascript"
src="${url.context}/res/sp/modules/custom-button.js" group="documentlibrary" />
</@>
Se crea el fichero custom-button.js en la carpeta resources/META-INF/sp/modules del proyecto Alfresco SDK con un contenido similar al siguiente.
var custom;
(function() {
var Dom = YAHOO.util.Dom, Event = YAHOO.util.Event, Element = YAHOO.util.Element;
var $html = Alfresco.util.encodeHTML, $siteURL = Alfresco.util.siteURL;
// Ensure root object exists
if (typeof custom == "undefined" || !custom)
{
custom = {};
}
custom.button = custom.button || {};
// Declare custom toolbar
custom.button.DocListToolbar = function CustomDocListToolbar_constructor(htmlId) {
custom.button.DocListToolbar.superclass.constructor.call(this, htmlId);
return this;
};
// Extend Alfresco DocListToolbar
YAHOO.extend(custom.button.DocListToolbar, Alfresco.DocListToolbar);
YAHOO.lang.augmentProto(custom.button.DocListToolbar, Alfresco.doclib.Actions);
// Extend default DocListToolbar...
YAHOO.extend(custom.button.DocListToolbar, Alfresco.DocListToolbar,
{
onReady: function DLTB_onReady()
{
custom.button.DocListToolbar.superclass.onReady.call(this);
// Link button to YUI and attach function "onClick"
this.widgets.customButton = Alfresco.util.createYUIButton(this, "createCustomButton-button", this.onClickCustomButton,
{
disabled: false,
value: "CreateChildren"
});
this.dynamicControls.push(this.widgets.customButton);
},
onClickCustomButton: function DLTB_onClickCustomButton(e, p_obj)
{
var destination = this.doclistMetadata.parent.nodeRef;
// Write your own code
alert(destination);
}
});
})();
El código anterior extiende el componente YUI Alfresco.DocListToolbar para añadir el control para el botón createCustomButton inyectado en el FTL anterior. En este ejemplo únicamente mostrará un alert JavaScript con el NodeRef de la carpeta en la que se encuentra el usuario. No obstante, pueden añadirse las operaciones necesarias con el repositorio mediante la API Alfresco.util.Ajax o cualquier otro tipo de lógica requerida en JavaScript cliente.
4 - Cargar el control YUI personalizado
Como último paso, es necesario declarar el nuevo componente en la capa de modelo de JavaScript servidor. Para ello, creamos el fichero site-webscripts/es/keensoft/custom-button/documentlist-v2.get.js en nuestro proyecto Alfresco SDK estándar, que extenderá el comportamiento por defecto.
// Register new doclist toolbar
for (var i=0; i<model.widgets.length; i++)
{
if (model.widgets[i].id == "DocListToolbar")
{
model.widgets[i].name = "custom.button.DocListToolbar";
}
}
Una vez realizados estos pasos, el botón "Botón" debería aparecer en la barra de la lista de documentos y se debería obtener un alert con un NodeRef cuando se pulsase.
Disclaimer
Existen otras maneras maneras de realizar esta extensión (como https://github.com/keensoft/alfresco-site-node-templates/blob/master/site-node-template-share/src/ma...), pero creo que el ejemplo anterior ilustra el comportamiento de cada uno de los elementos que construyen las páginas en Share.
Para desarrollar la lógica contra el repositorio, se utiliza código JavaScript de cliente en la capa YUI (Alfresco.util.Ajax) y JavaScript de servidor en la capa JS (remote.connect). En cualquier caso, es necesario entender que Share no tiene acceso a la API nativa del repositorio de Alfresco. Desde Share únicamente puede utilizarse el API REST.
El código descrito arriba no ha sido probado, por lo que puede contener algún error sintáctico que deba ser solventado.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-07-2017 03:06 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-08-2017 06:15 AM
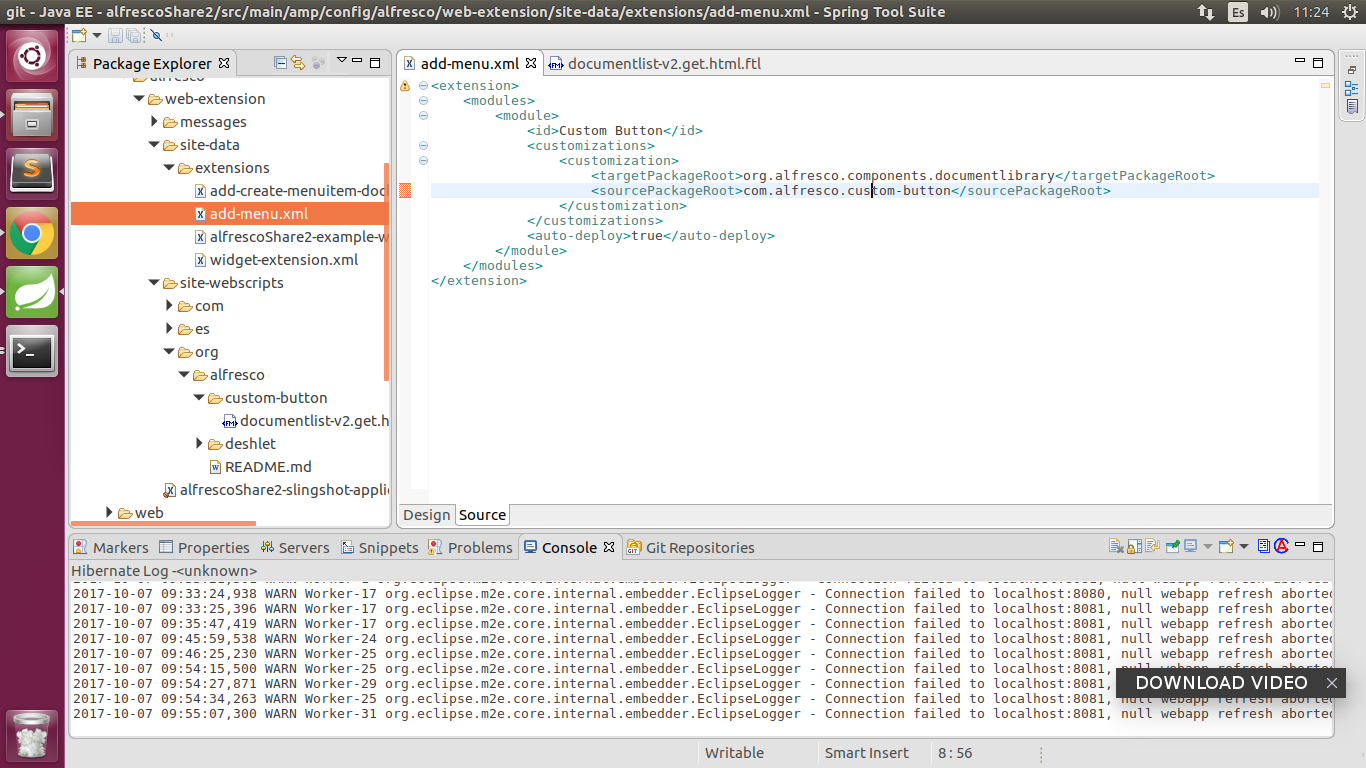
Tras un vistazo rápido, diría que has colocado el fichero FTL documentlist-v2.get.html.ftl en una carpeta equivocada. Por lo que veo está en "/site-webscripts/org/alfresco/custom-button". Sin embargo, en la extensión que incluyes en add-menu.xml has indicado que estará en "/site-webscrips/com/alfresco/custom-button".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-11-2017 05:09 PM
Buenas tardes Angel Borroy mira quiero hacer lo mismo agregar un botón a documentlist-v2, primero seguí las instrucciones del blog del link este -> Add button to Document Library in Alfresco | Arvixe Blog y después encontré que estaba la pregunta acá en la comunidad seguí tus instrucciones y no me lo muestra, que crees que me puede faltar ?
Gracias.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-12-2017 05:08 AM
Si estás usando Alfresco 5, debería funcionar.
Copia línea por línea el ejemplo que he incluido en la respuesta anterior (yo lo hice) y verás como el botón aparece. Una vez que el mecanismo funcione, personalízalo como desees.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-12-2017 11:32 AM
lo probé con sdk share 2.2.0 y el 3.0.1 igual sigue sin funcionar, disculpa la insistencia que version de sdk utilizas para el repo y share ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-12-2017 12:25 PM
He copiado estos ficheros a un proyecto estándar Alfresco SDK 3.0 para verificar su funcionamiento. Están disponibles en https://github.com/angelborroy/alfresco-add-menu-sample
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-18-2017 06:57 PM
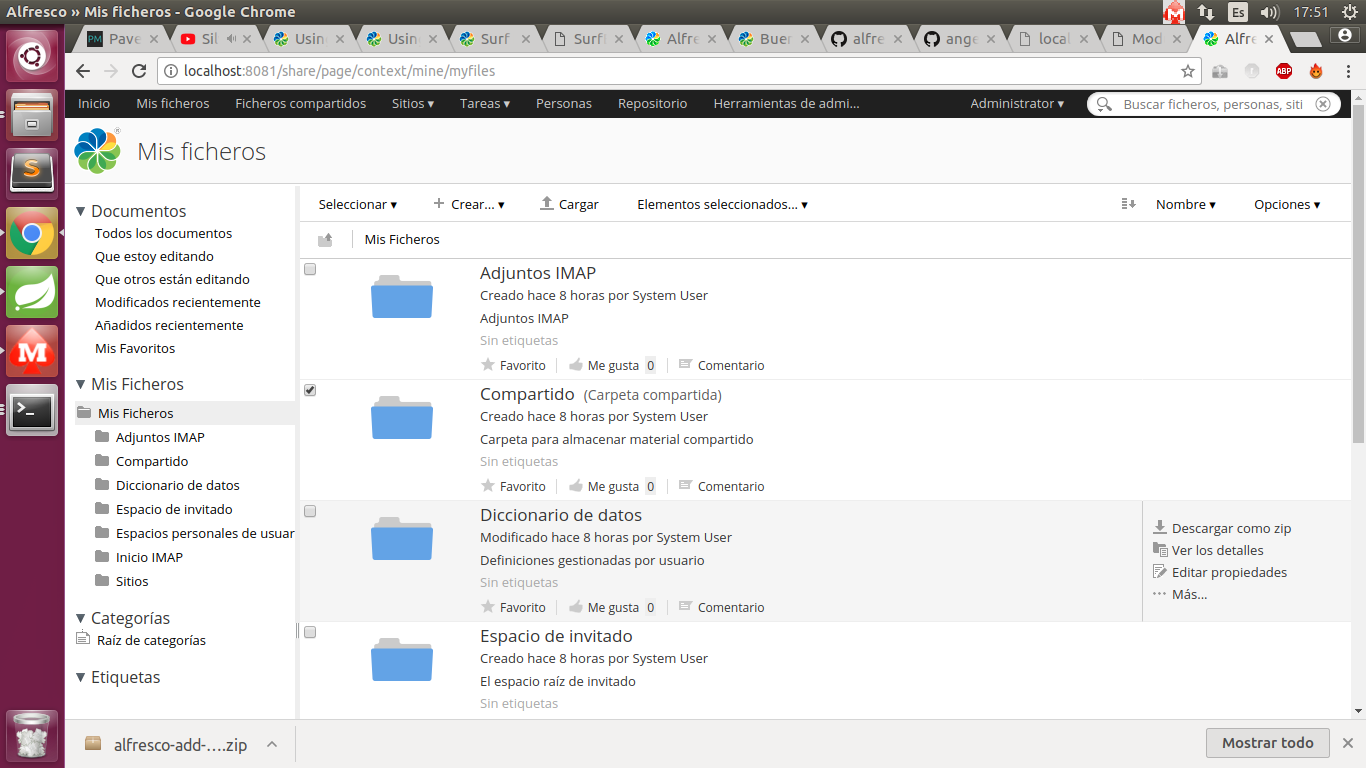
Angel Borroy he clonado el alfresco share de github que subiste y lo ejecuto con mi alfresco repo 3.0.1 pero igual no lo muestra, la verdad no entiendo que podría ser.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-19-2017 02:37 AM
Ese proyecto añade el botón en la barra de la biblioteca de documentos de los sitios. En tu captura estamos viendo la biblioteca de documentos del repositorio (Mis Sitios). Este componente es diferente y debe ser personalizado de una manera similar.
Tags
Find what you came for
We want to make your experience in Hyland Connect as valuable as possible, so we put together some helpful links.